How to work with Node.js App
- Category : cPanel Software Management
- Posted on : Mar 18, 2020
- Views : 2,026
- By : HostSEO

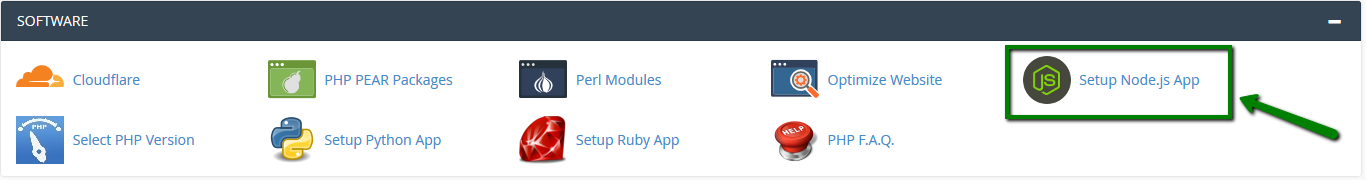
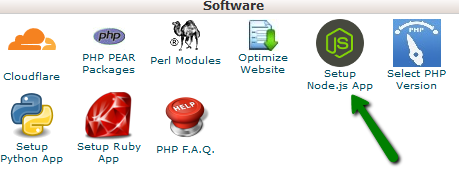
In order to access the application, open cPanel >> Setup Node.js App.
Â
For cPanel Basic Theme:


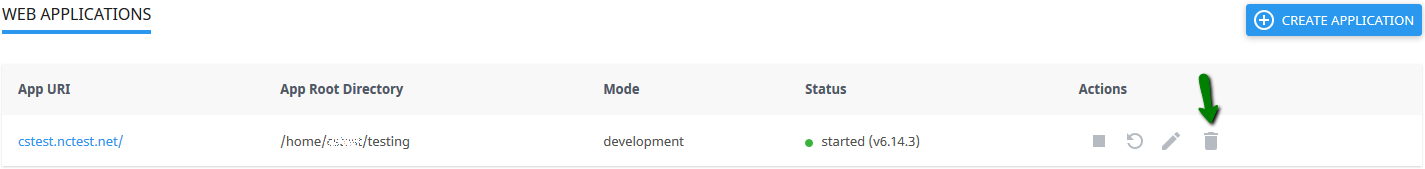
The following interface will be displayed there:

- App URI (application URI including the domain name)
- App Root Directory (root directory of the application)
- Mode (can be production or development)
- Status - started/stopped (displays if an application is running or not and version of the application)
- Actions (allows to start, restart, stop, edit, and remove a particular application)
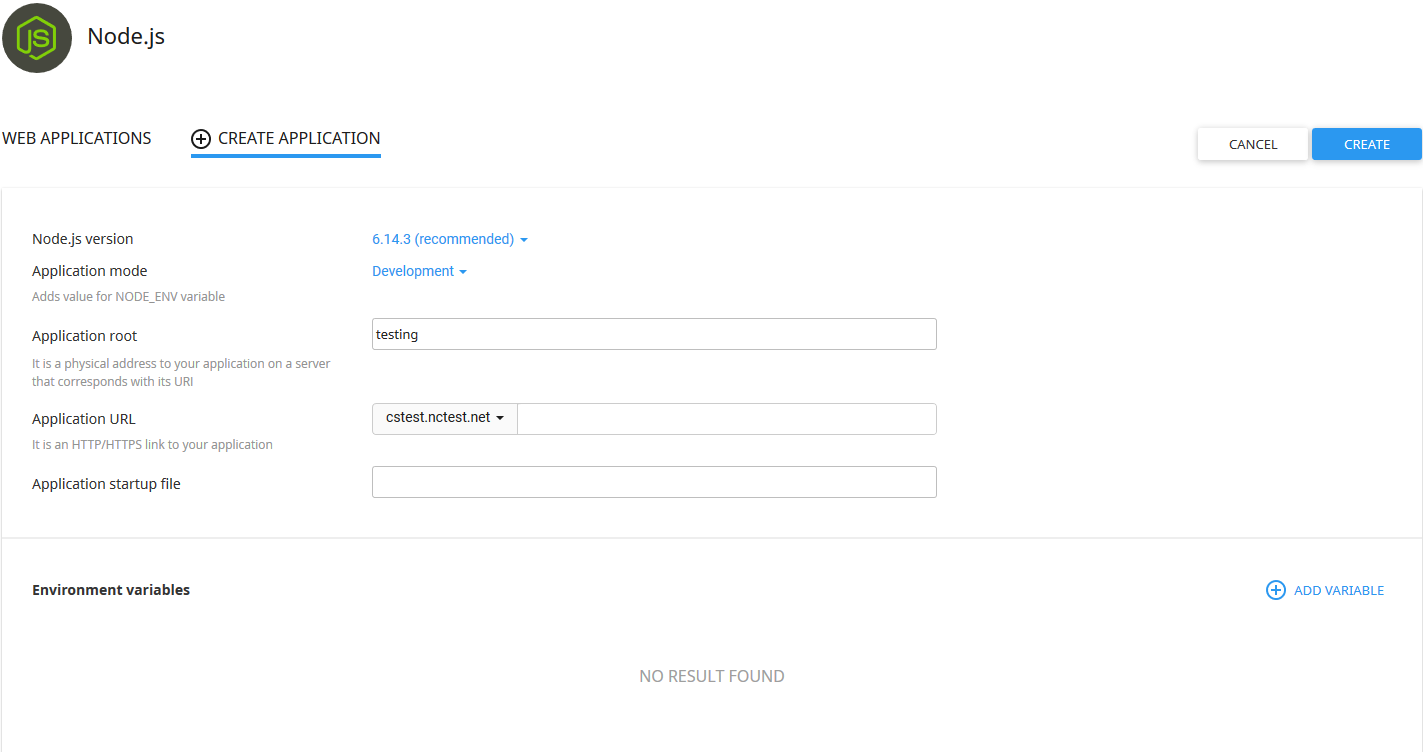
If you wish to create a new application, go to the cPanel >> Setup Node.js App >> Create application.


- Node.js version
- Application mode (available modes are Production and Development)
- Application root (the path to the application on a server that corresponds with its URI. You can enter either the existing folder or specify a new folder that will be created in the root directory of that domain)
- Application URL (fill in an HTTP/HTTPS link to the application)
- Application startup file (use the NAME.js format)
Â
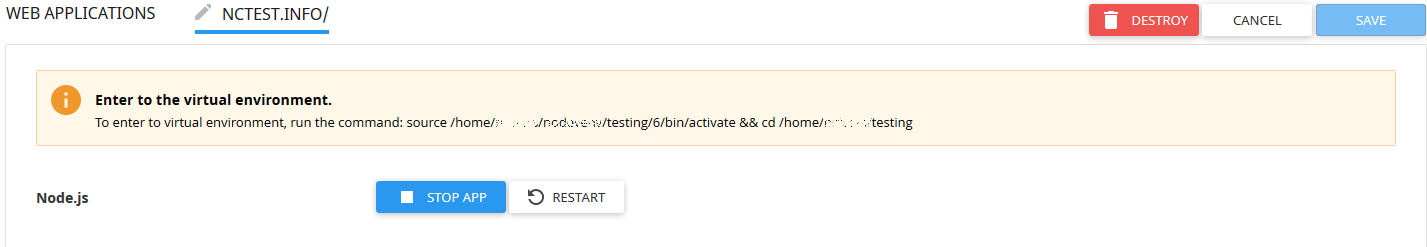
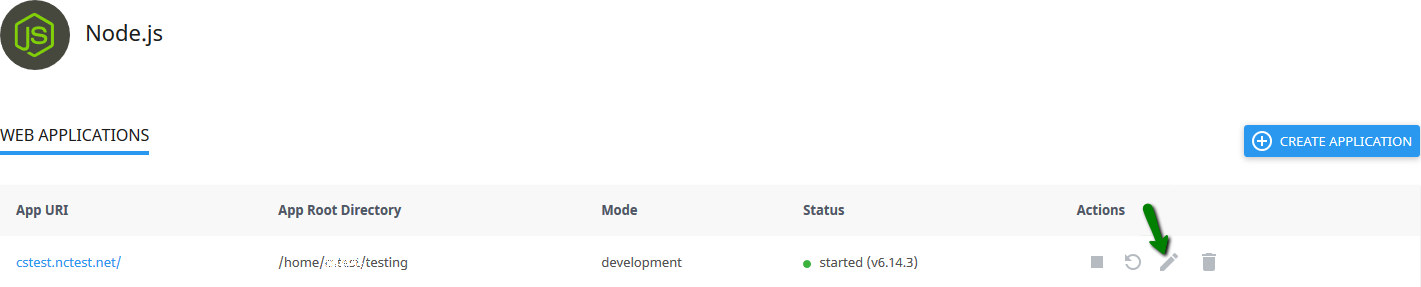
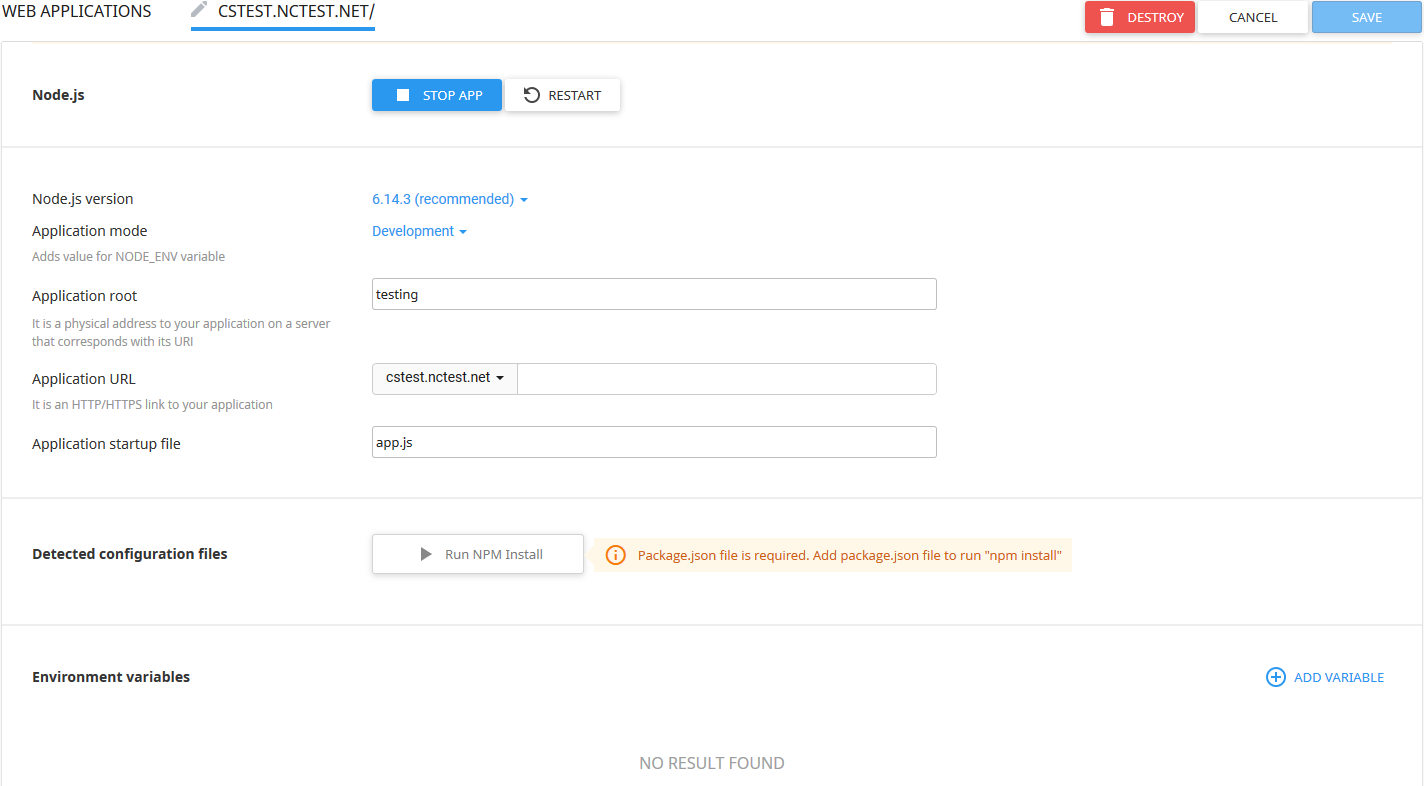
After the application is created, you will be prompted to the application dashboard.
As soon as the environment is set, you can upload your application files to the application root directory.

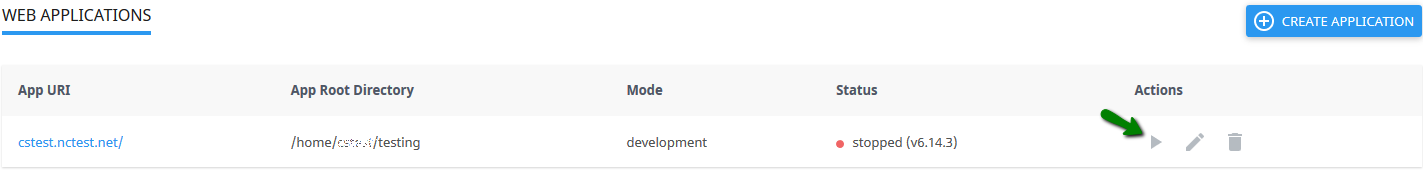
To start a stopped application, do the following:
1. Click the Start icon in the Actions column in the stopped application row.


Â
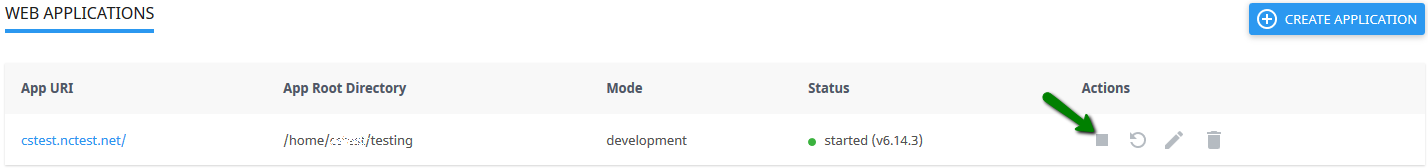
1. Click the Stop icon in the Actions column in the started application row.
2. Note that when an action is completed the Stop icon changes to the Start icon.



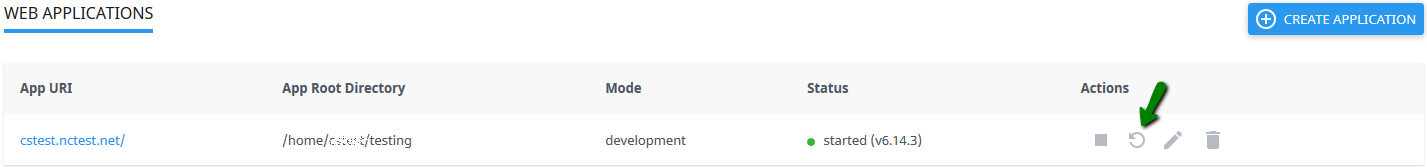
- Restarting the application
- Stopping the application
- Destroying the application
- Changing the Node.js version (this version switch can take up to 5 minutes)
- Changing the Application mode from Production to Development (vice versa)
- Modifying the Application root
- Modifying the Application URL (specify in a field an HTTP/HTTPS link to the application)
- Modifying the Application startup file (specify as NAME.js file)
- Running NPM install command (click the Run NPM Install button to install the package(s) described in the package.json file)
- Adding Environment variables
In order to use Angular, it is needed to create a Node.js application in cPanel first. Then you will be able to enter the virtual environment and using the NPM install command run your Angular project.

Categories
- cPanel Question 47
- cPanel Software Management 29
- cPanel Tutorials 13
- Development 29
- Domain 13
- General 19
- Linux Helpline (Easy Guide) 156
- Marketing 47
- MySQL Question 13
- News 2
- PHP Configuration 14
- SEO 42
- SEO 4
- Server Administration 84
- SSL Installation 54
- Tips and Tricks 24
- VPS 3
- Web Hosting 44
- Website Security 22
- WHM questions 13
- WordPress 148
Subscribe Now
10,000 successful online businessmen like to have our content directly delivered to their inbox. Subscribe to our newsletter!Archive Calendar
| Sat | Sun | Mon | Tue | Wed | Thu | Fri |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | |||||
Recent Articles
-

Posted on : Sep 17
-

Posted on : Sep 10
-

Posted on : Aug 04
-

Posted on : Apr 01
Tags
- ts
- myisam
- vpn
- sql
- process
- kill
- tweak
- server load
- attack
- ddos mitigation
- Knowledge
- layer 7
- ddos
- webmail
- DMARC
- Development
- nginx
- seo vpn
- Hosting Security
- wireguard
- innodb
- exim
- smtp relay
- smtp
- VPS Hosting
- cpulimit
- Plesk
- Comparison
- cpu
- encryption
- WHM
- xampp
- sysstat
- optimize
- cheap vpn
- php-fpm
- mariadb
- apache
- Small Business
- Error
- Networking
- VPS
- SSD Hosting
- Link Building
- centos
- DNS
- optimization
- ubuntu







