In-Depth Guide on Hosting Local Fonts in WordPress
- Category : Server Administration
- Posted on : Feb 24, 2018
- Views : 3,498
- By : Vucebte Q.

When it comes to hosting and using fonts on your WordPress site there are a lot of different options. You can host them locally, you can use Google fonts (most themes nowadays have Google fonts integrated), or utilize another 3rd party service like Adobe Fonts. Today we want to dive into a few reasons why hosting local fonts in WordPress can be advantageous. Not only can you have a larger selection of fonts, but there are sometimes performance benefits to this as well. Check out our in-depth tutorial below on how to host your premium fonts locally as well as any font family from Google fonts.
- What Are Web Fonts?
- Hosting Local Fonts vs 3rd Party
- How to Host Local Fonts in WordPress
What Are Web Fonts?
When you browse to someone’s WordPress site you see two types of basic fonts, web safe fonts or web fonts. Or they could also be using a mixture of both.
- Web safe fonts are fonts that are pre-installed on a device or OS. Some examples of web safe fonts include Arial, Times New Roman, and Courier New as well as generic font families like serif, sans-serif, and monospace. These are fonts you have seen for many years. See a full list of web safe fonts.
- Web fonts are fonts that are not pre-installed on a device and must be downloaded by the user’s browser before being displayed. Some examples of web fonts include Google’s Open Sans and Roboto font, as well as the popular Proxima Nova font from Adobe Fonts.
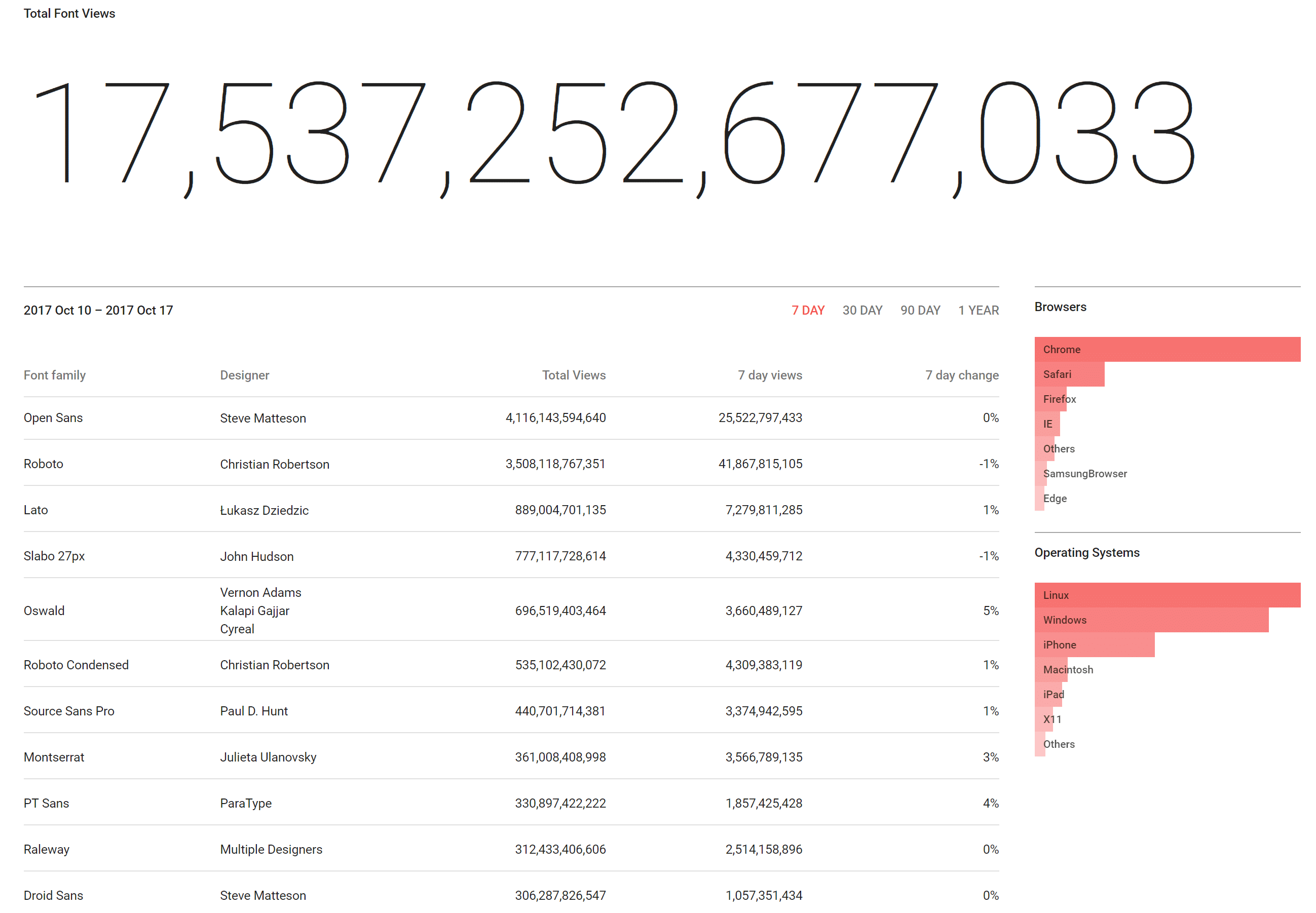
Google Fonts is an open source font directory which has become widely used over the past couple years. According to BuiltWith, over 45% of the top 10,000 websites are utilizing Google Fonts on their websites. And if we look at the Google Fonts analytics, we can see that they have had over 17 quadrillion views. That is a lot! Open Sans and Roboto are their two most widely used font families, with Roboto seeing a whopping 77% growth in the past year. We have a post about the best Google fonts, make sure you take a look: 15 Best Google Fonts by the Numbers.

Hosting Local Fonts vs 3rd Party
Before we dive into the tutorial it is important to understand a few of the advantages and disadvantages between hosting local fonts and simply using a 3rd party service. Hosting fonts locally means that you actually have the font files on your own server (and or copied to your CDN which you also use for all of your other assets). Whereas if you use a 3rd party such as Google Fonts or Adobe Fonts, you are simply including the fonts by linking to an external asset.
Advantages of Local Fonts
1. Wider Selection of Fonts
A huge advantage of using local fonts is that you have a much wider selection of fonts! While 3rd party services such as Google Fonts and Adobe Fonts have large libraries, they no way compare to premium font shops in which you can purchase any premium web font you want and host it on your site. We actually will be using a premium font in our tutorial below which you can’t get from any 3rd party service.
2. Could Integrate Better
Due to the wider selection of fonts, hosting them locally might allow you to choose a font that integrates better with your branding to maintain consistency throughout the site. This all depends on your design needs and preferences.
3. Don’t Have to Rely on 3rd Party Services
When you host fonts locally, you don’t have to rely on 3rd party services or their servers. Services such as Adobe Fonts (previously Typekit) have been known to go down, which then, in turn, makes you look bad. Having fewer dependencies on your WordPress site is always better.
4. Full Control Over Caching
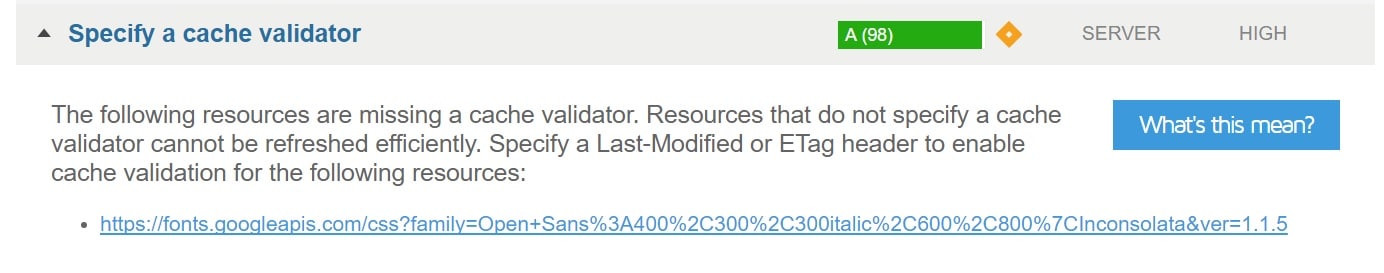
By using local fonts you have full control over the caching of your font files. If you are using Google fonts or another 3rd party service you might see errors or warnings that the resources are missing a cache validator or that they require expires headers. These are fixed at the server level, and when they are on a 3rd party server you have no control over fixing them.

5. Fewer Requests Can Equal Faster Load Times
Due to the fact that web fonts have to be downloaded from the 3rd party, this could, in turn, have an impact on your site’s load speed. You never know how fast their servers are operating at the given moment. You do however have more control over this with your WordPress host, or you should! Adobe Fonts, for example, adds 2 external HTTP requests and it also base64 encodes all the font formats. If you aren’t familiar with fonts you no longer need to serve all the font formats, you only need WOFF and WOFF2 (if you are going for extra compression).
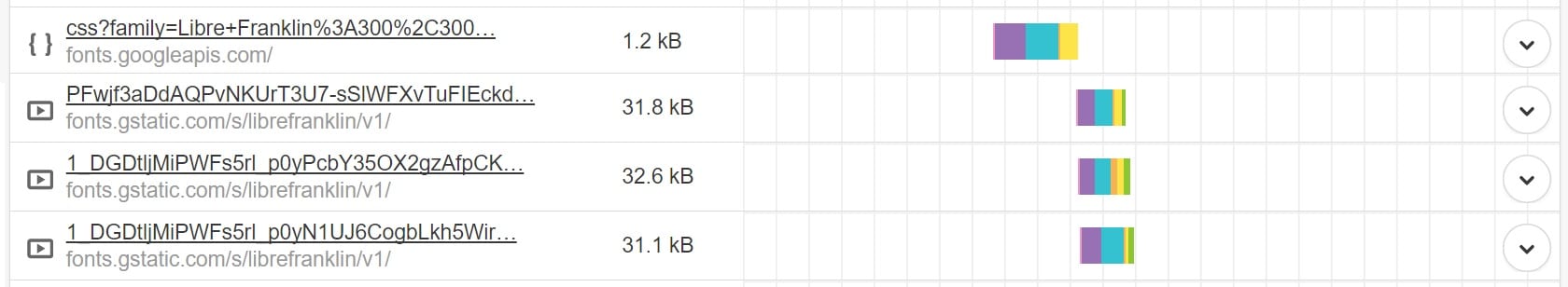
With Google Fonts you also have one extra DNS request to lookupfonts.googleapis.com to grab the CSS file. You then have additional requests to fonts.gstatic.com to download the font files. When you host locally all the requests are from the same domain, and most likely you will not need another CSS file as it will be inside of your WordPress theme’s CSS file.

6. Single HTTP/2 Connection
If you haven’t read about the advantages of HTTP/2 yet, we urge you to do so. By hosting your fonts locally, or on your CDN, you can take advantage of a single HTTP/2 connection for better parallelism and multiplexing.
Disadvantages of Local Fonts
Now that we have gone over the advantage of local fonts, there are also some disadvantages to be aware of.
1. Google Font Could Be Cached Already
Google Fonts uses their own CDN, which is fast, it’s Google after all. Due to the fact that so many websites already use Google Fonts, it could very well be that the user already has the font in their browser’s cache. If you use a more unique, premium font, it could actually increase download times. For example, if someone visits a website that uses the Roboto font from Google Fonts, it will download to their cache. If they then visit your website, which also uses Roboto, the font won’t need to be downloaded again. But if you are using a newly released premium font such as Proxima Soft, it will most likely have to download, which could possibly increase load times.
The key takeaway here is that if you are going to use a premium font that is not widely used, you should probably count on that person’s browser needing to download it when they first hit your website. Note: If you use a popular Google font and host it locally, like Roboto, this doesn’t apply as the browser is smart enough to detect it in the cache (whether it is loading from Google or locally from your site).
2. More Complex
We realize not everyone out there are WordPress gurus. Hosting local fonts definitely takes a little more setup. For example, a WordPress theme might call Google Fonts automatically in their theme and if you host fonts locally you will need to find out a way to disable them from being called on your site. This could entail reaching out to your theme developer for a quick line of code. This might sound complicated, but we will try to explain it as easy as possible in the tutorial below.
3. More Careful About Font Choices
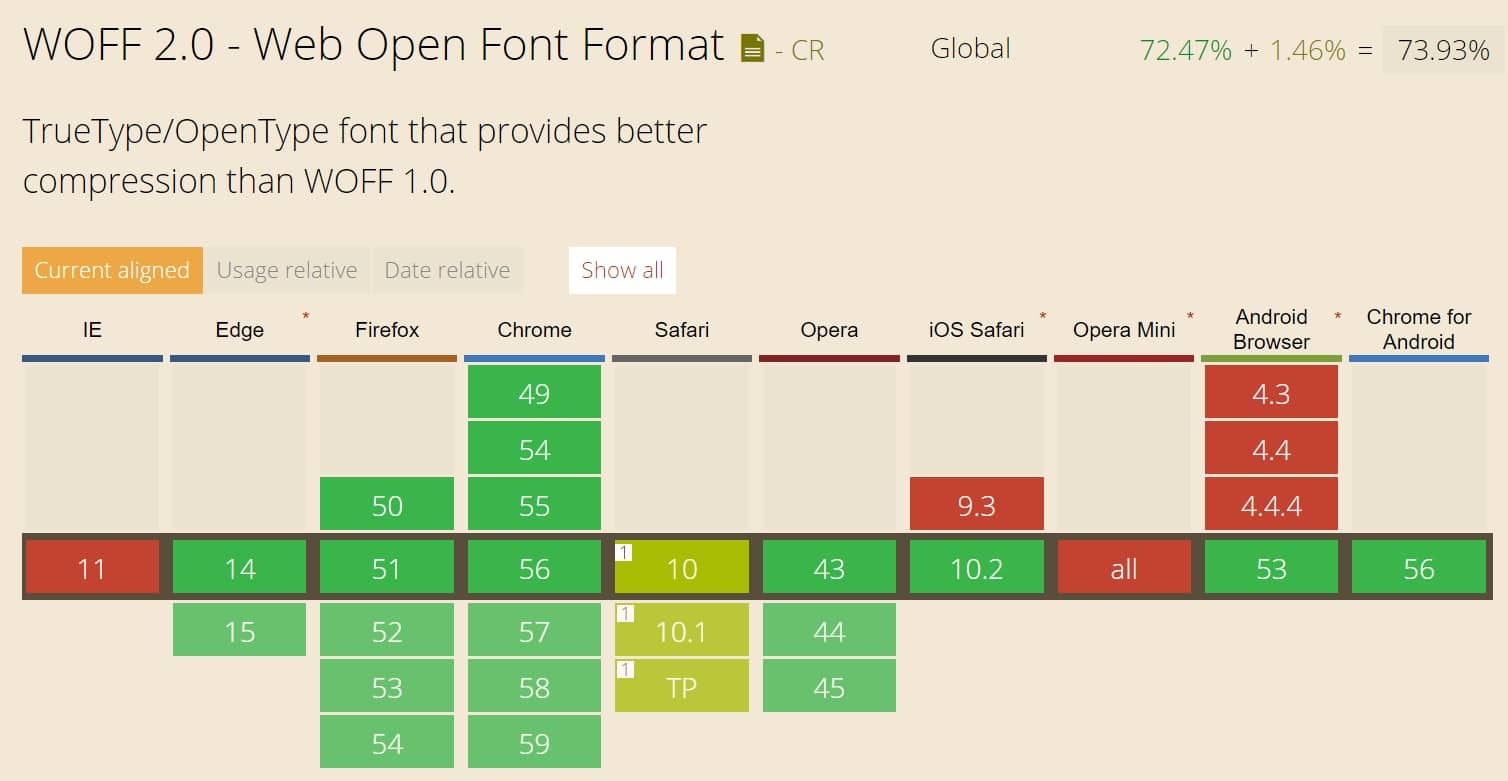
When you host local fonts, you have to choose which font types you want to support. If you choose only the newer formats, such as just WOFF2, you could be leaving out older browsers, which in turn would then default to old web-safe fonts. For example, according to CanIUse, IE11, Safari, and some versions of Android Browser might have issues with only using WOFF2 web fonts. So you will probably want to use WOFF + WOFF 2 to be safe across the board. WOFF 2 offers much higher compression methods, that is why you would want to use both.

When using a 3rd party service, it is almost impossible to mess this up as they are accounting for a wide range of browser support out of the box. So when hosting locally, you have to be more careful about your font type selections.
4. Don’t Do it Without CDN
Many sites today are now using a CDN such as Cloudflare or KeyCDN to speed up the delivery of their assets. This is important as it reduces the latency and DNS lookup times across the board. If you use local fonts, and don’t use a CDN, you could, in fact, slow down your site as opposed to using a service such as Google Fonts or Adobe Fonts. The reason is that all of those services utilize a CDN to deliver their fonts. So we strongly recommend, unless you only have traffic to a small geographical area, always use a CDN if you are hosting your own fonts. And of course, ensure you are using a CDN provider that supports HTTP/2.
How to Host Local Fonts in WordPress
Now it’s time for the fun part! Hosting your local fonts in WordPress. We go through two different options below, one is with a premium font that we purchased, and the second is actually taking a Google font and hosting it locally. In this tutorial, we are using a fresh WordPress install with the Twenty Seventeen theme installed.
- How to Host Premium Fonts Locally
- How to Host Google Fonts Locally
1. How to Host Premium Fonts Locally
For hosting a premium font locally, we chose to go with Fontspring and the new Proxima Soft font released in January 2017. Proxima Nova Soft, created by Mark Simonson, is a newer version of the original Proxima Nova font. We chose Fontspring because they don’t require any 3rd party tracking scripts, and the font is a one-time purchase which can be used on an unlimited number of sites. Be very careful when shopping for fonts, as a lot of them require 3rd party tracking scripts, which in some degree defeats the purpose of hosting them locally.

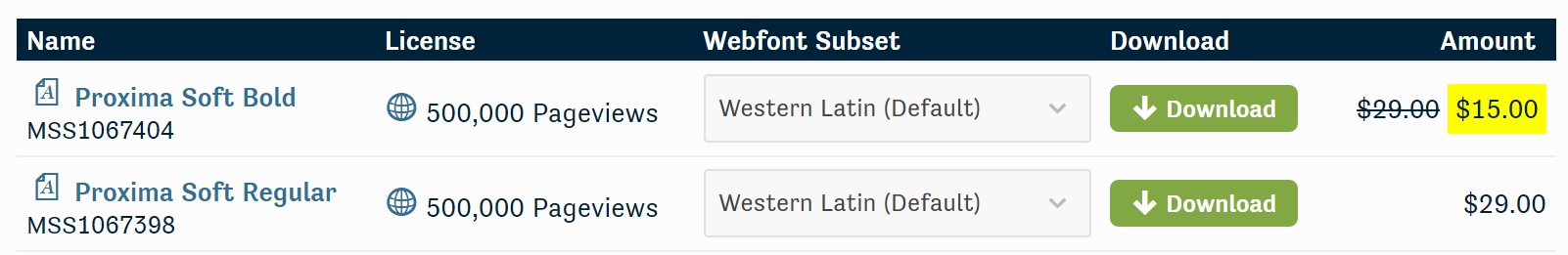
We purchased the Proxima Soft Regular and the Proxima Soft Bold fonts. Generally a regular font type and bold is enough for most sites. Depending on your site, you might also want to get an italics version and semi-bold. Note: We don’t have any affiliate with Fontspring, we simply think they do premium font purchasing and licensing right!
Step 1
After you purchase your fonts, you will get an email with a link to the font files.

Step 2
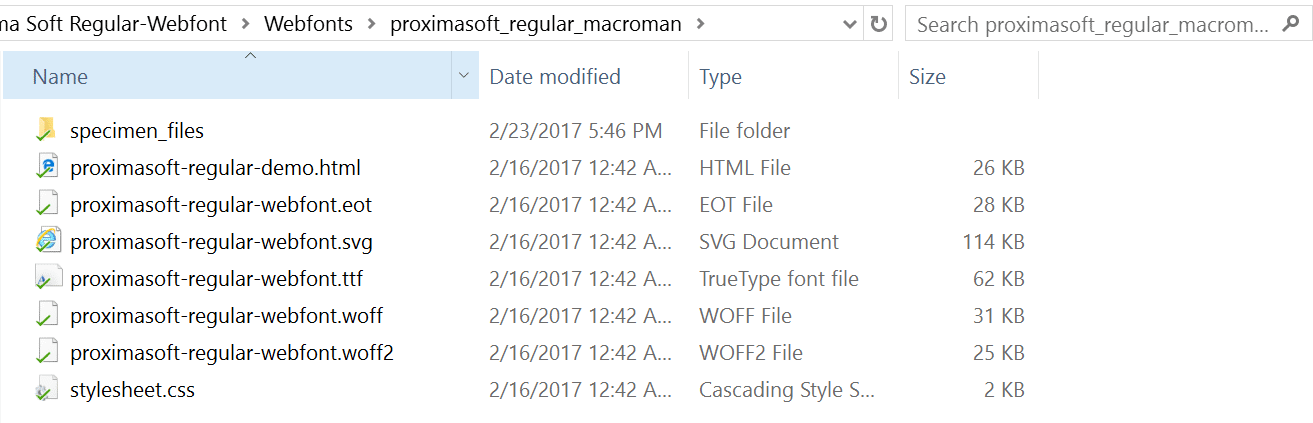
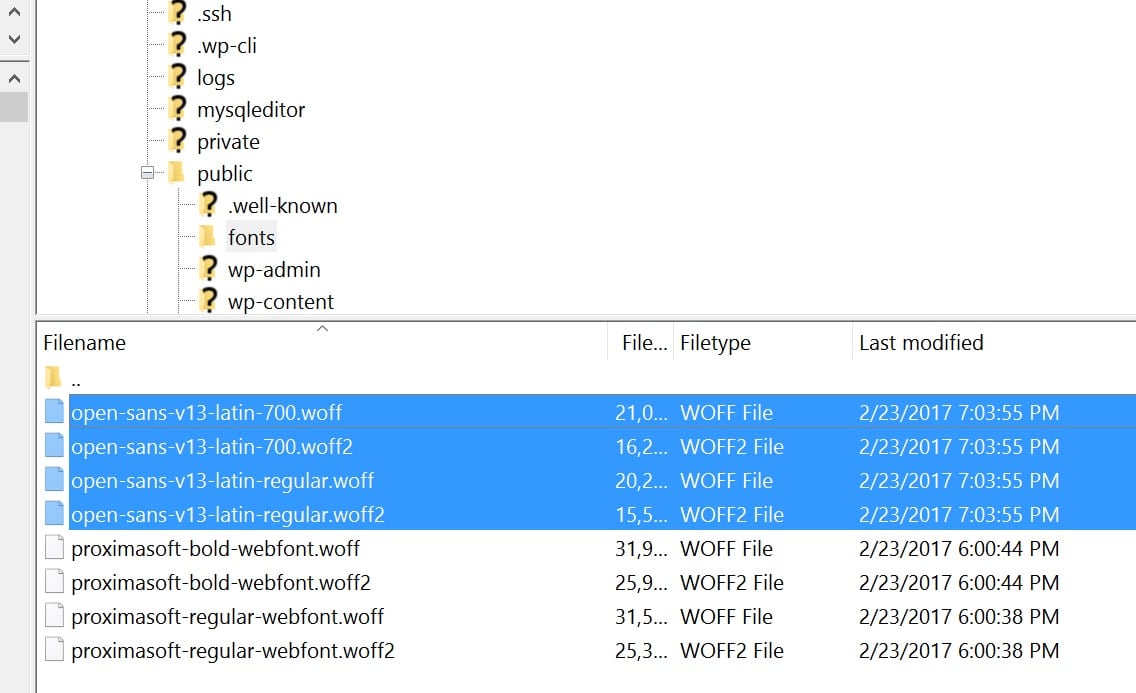
Each font version, such as bold and regular will have its own font types, such as WOFF2, WOFF, TTF, etc. In this example, we are going to just be using the WOFF and WOFF2 versions of bold and bold regular, which ensures well rounded modern browser support.

Step 3
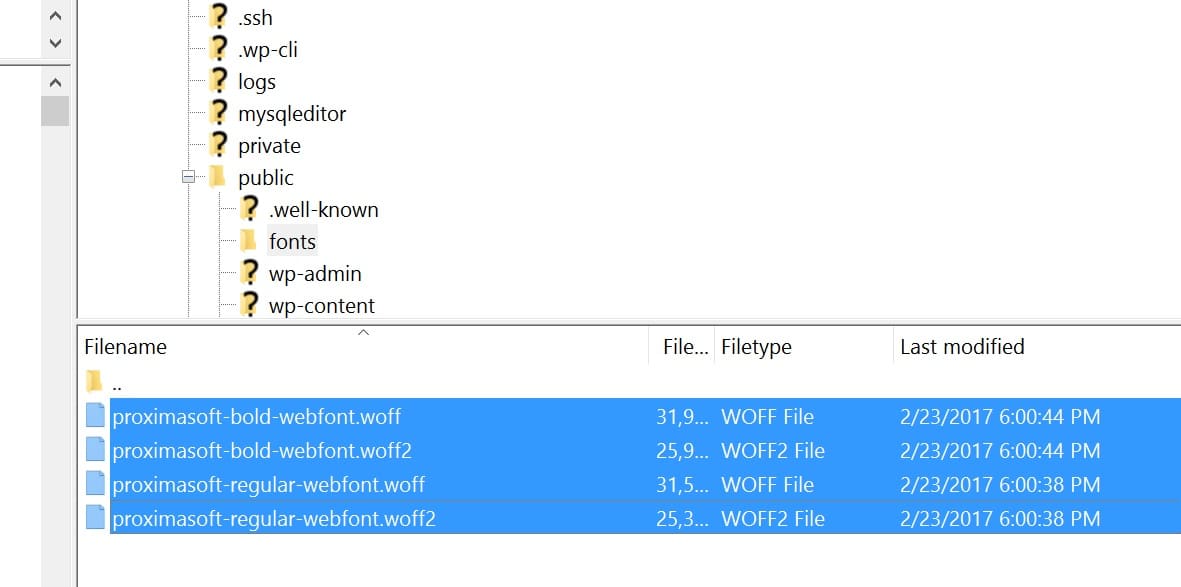
We take the font files and upload them via FTP our WordPress site to a folder we created called “fonts.” In this example, we are using a CDN for all of our assets, along with the free CDN Enabler plugin from the team over at KeyCDN. This plugin automatically copies the fonts we just uploaded to our CDN. Even though we say host them locally, a CDN is still referencing your local assets. The important part is that you are serving all your assets from the same location, not referencing multiple domains (hosts).

Step 4
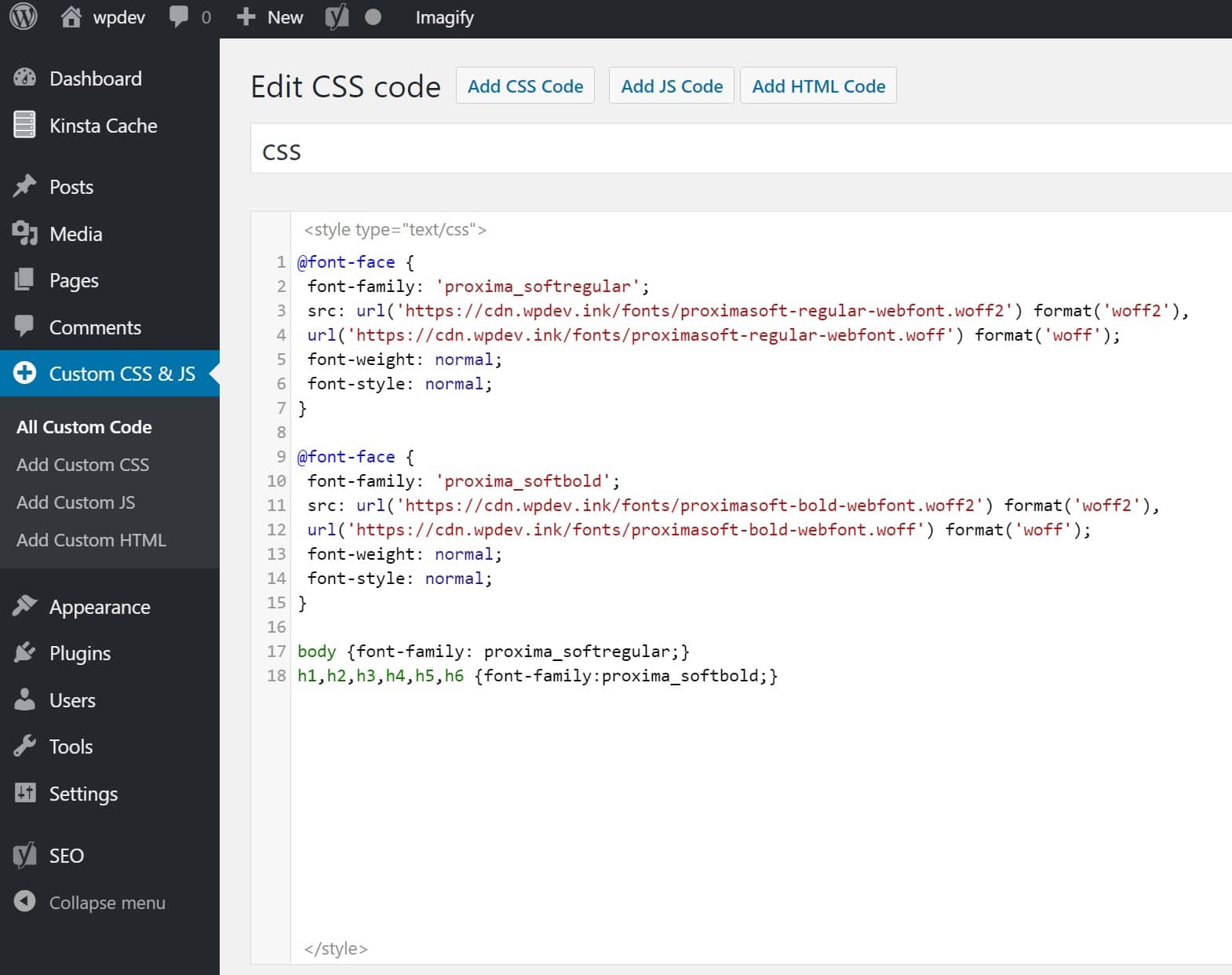
You will the need to reference your new fonts in CSS on your WordPress site. A lot of themes have a custom CSS panel nowadays, or you can use a free plugin like Simple Custom CSS and JS. We will insert the following code, referencing our CDN URL.
@font-face {
font-family: 'proxima_softregular';
src: url('https://cdn.wpdev.ink/fonts/proximasoft-regular-webfont.woff2') format('woff2'),
url('https://cdn.wpdev.ink/fonts/proximasoft-regular-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'proxima_softbold';
src: url('https://cdn.wpdev.ink/fonts/proximasoft-bold-webfont.woff2') format('woff2'),
url('https://cdn.wpdev.ink/fonts/proximasoft-bold-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}You will also need to update your styles to point to the new font family. Here is an example of the code we used on the Twenty Seventeen theme.
body {font-family: 'proxima_softregular', Arial, sans-serif;}
h1,h2,h3,h4,h5,h6 {font-family:'proxima_softbold', Arial, sans-serif;}Here is a screenshot from the Simple Custom CSS and JS plugin.

Step 5
If your WordPress theme has Google Fonts already integrated into it, you will want to ensure that you disable them. Otherwise, you might be loading both your local fonts and the Google Fonts. Since we are using the Twenty Seventeen theme in this tutorial, we utilize the free Disable Google Fonts plugin. This only works for the default themes in WordPress. For most themes, you will probably need to reach out to the developer and they can quickly provide a function to disable Google fonts. Or check their documentation, typically this is a very quick tweak. Some themes may even have an option to turn them on or off in the back-end.
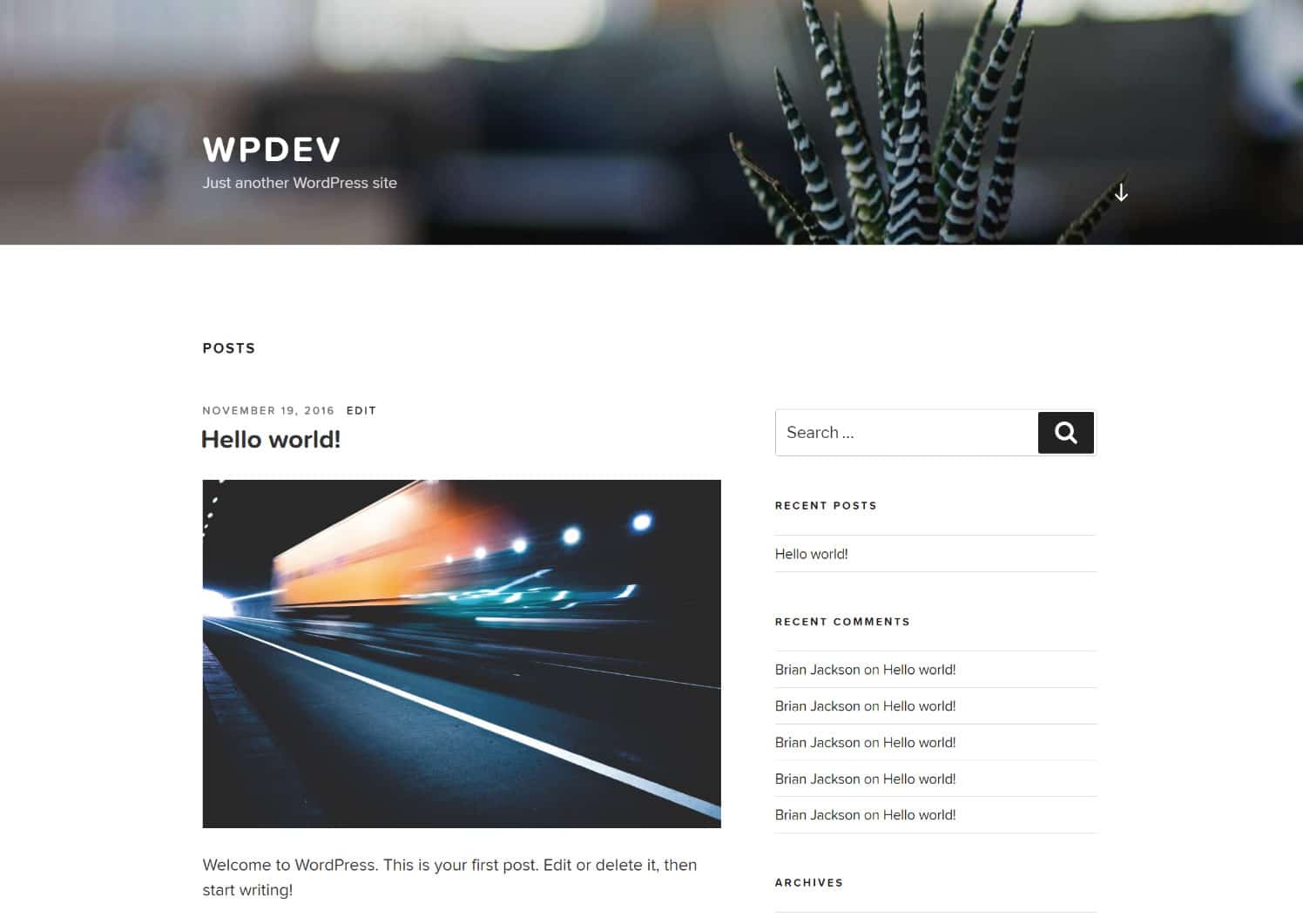
And that’s it! Here is a screenshot with our new Proxima Soft font loading for our body font and headers on the Twenty Seventeen theme.

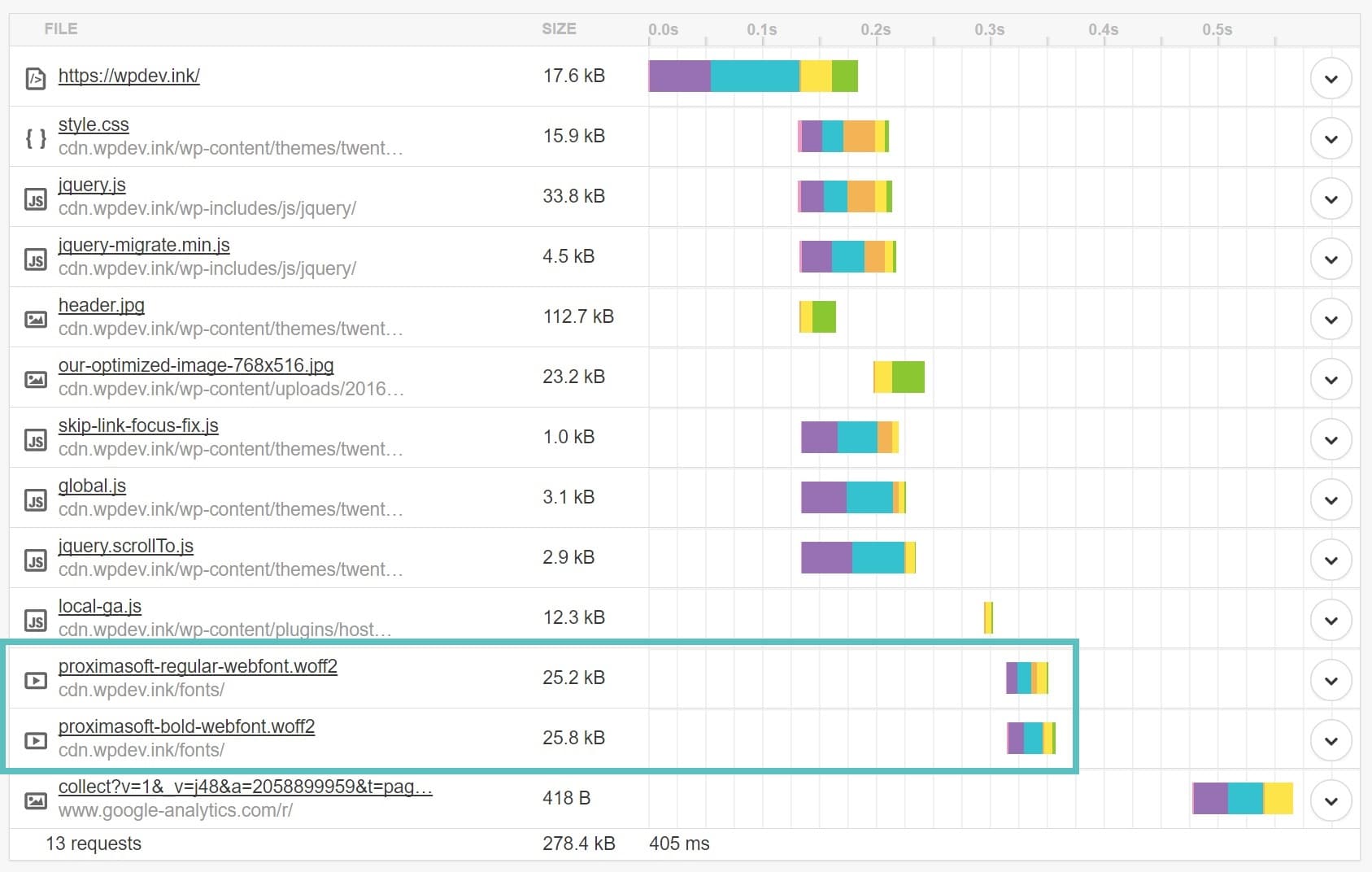
And here is a screenshot of our HTTP requests. As you can see we have only 2 requests for the WOFF2 fonts, instead of Google’s 4 requests which we showed earlier. We have the WOFF fonts on the site as well, but since Chrome supports WOFF2, those are pulled instead. If we would have gone to the site with IE 11 for example, the WOFF fonts would have loaded instead.

2. How to Host Google Fonts Locally
The second way to host fonts locally is to actually use a font you already like on Google Fonts and simply move it to your server or CDN. Open Sans is known to be very lightweight and super fast. So we will be using that in our example.
Step 1
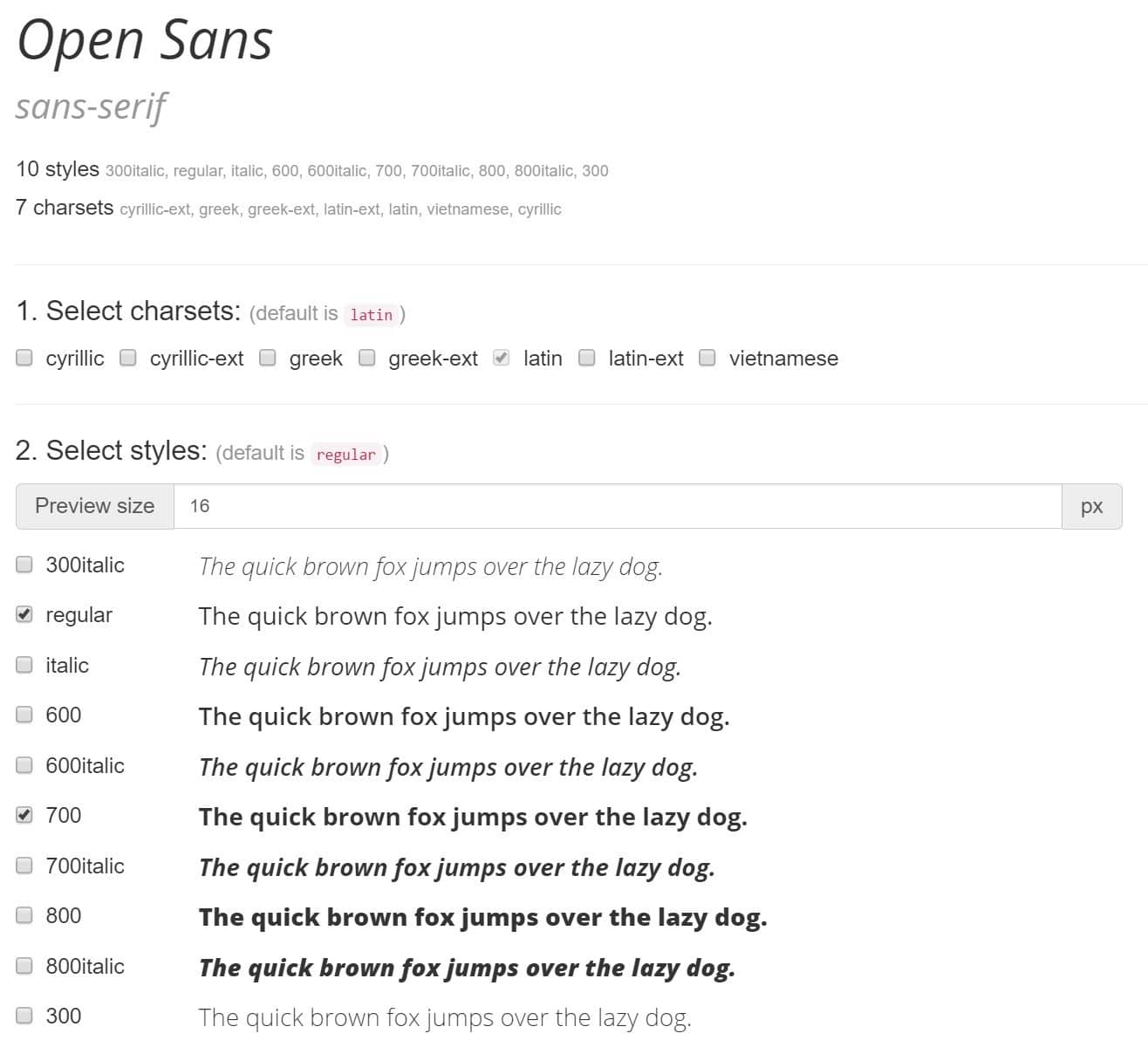
The best way to grab the Google Fonts is to use the free google-webfonts-helpertool, which we are using for this tutorial. You might also want to check out the Font Face Observer project. The first thing you will need to do is search for the Google Font you want, and select the styles. We again choose the regular and bold (700) font styles.

Step 2
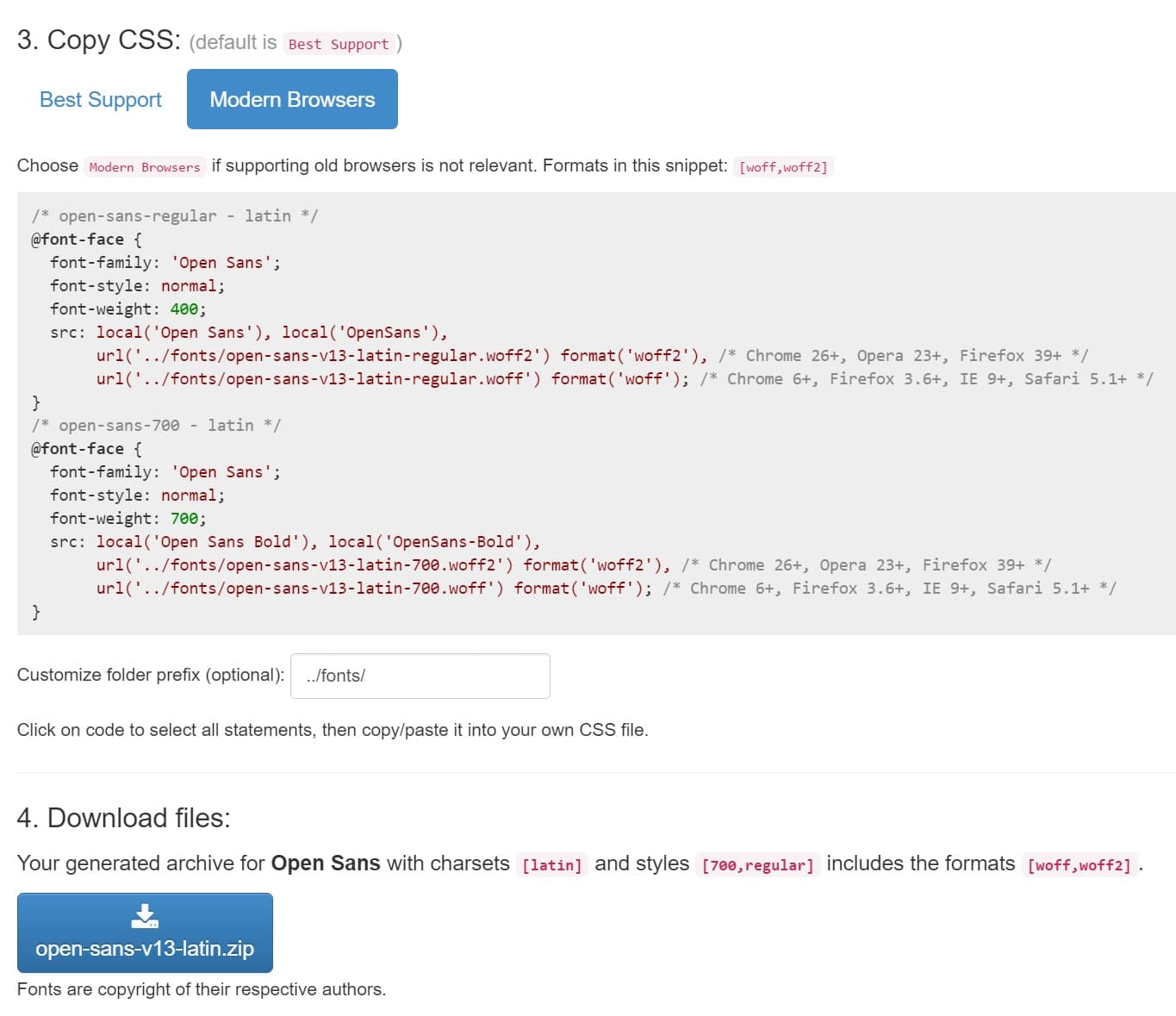
Then you will need to choose what browser support you want. Modern browsers will give you the WOFF and WOFF2 fonts, which is what we want. The best support gives you WOFF, WOFF2, EOT, TTF, and SVG. As you can see it gives you the code which you can copy to your clipboard, as well as the download zip containing the fonts.

The rest of the instructions are then very similar to our premium fonts example above.
Step 3
We take the font files and upload them via FTP our WordPress site to a folder we created called “fonts.” In this example, we are using a CDN for all of our assets, along with the free CDN Enabler plugin from the team over at KeyCDN. This plugin automatically copies the fonts we just uploaded to our CDN. Even though we say host them locally, a CDN is still referencing your local assets. The important part is that you are serving all your assets from the same location, not referencing multiple domains (hosts).

Step 4
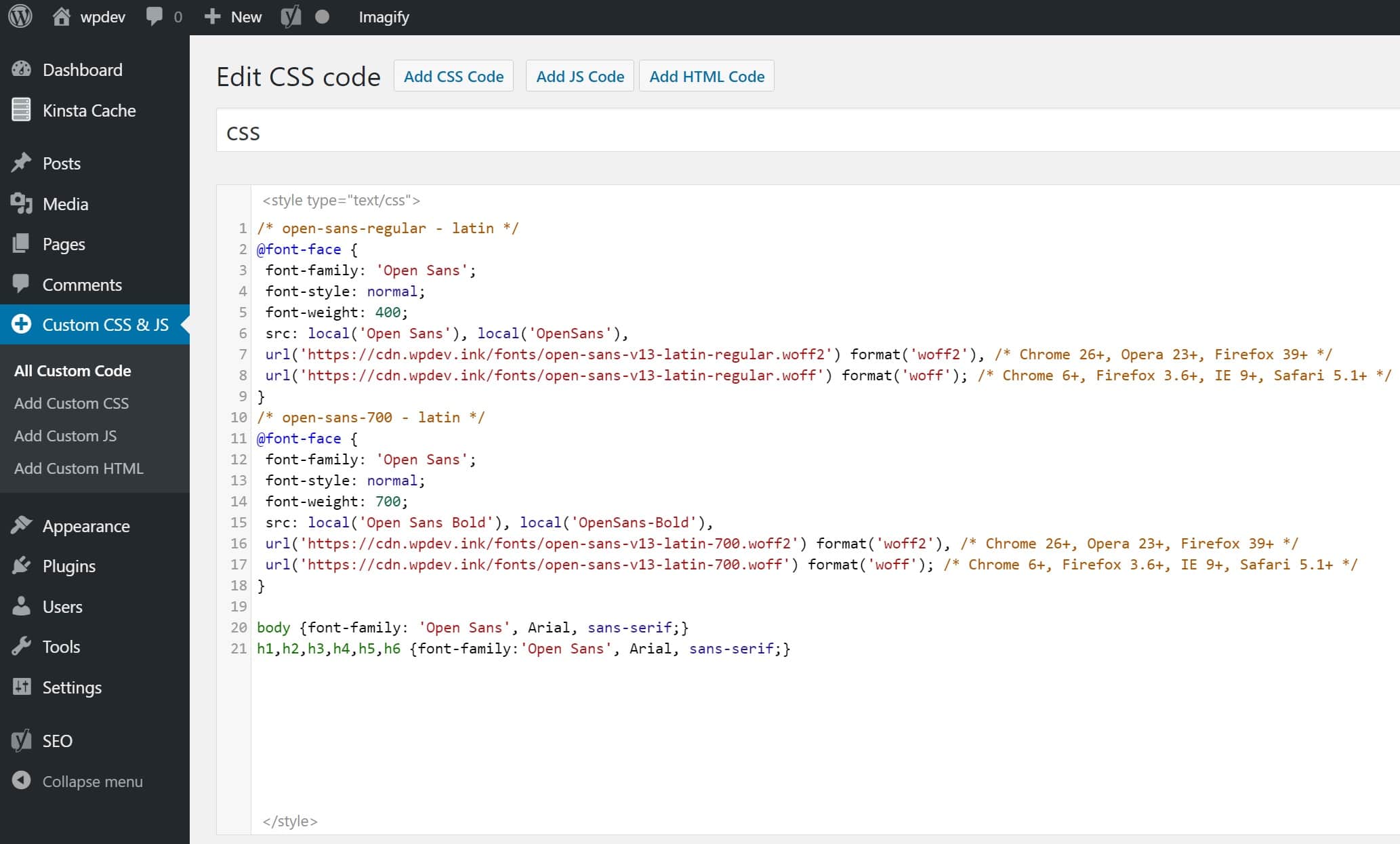
You will the need to reference your new fonts in CSS on your WordPress site. A lot of themes have a custom CSS panel nowadays, or you can use a free plugin like Simple Custom CSS and JS. We will insert the following code, referencing our CDN URL.
/* open-sans-regular - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans'), local('OpenSans'),
url('https://cdn.wpdev.ink/fonts/open-sans-v13-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.wpdev.ink/fonts/open-sans-v13-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* open-sans-700 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: local('Open Sans Bold'), local('OpenSans-Bold'),
url('https://cdn.wpdev.ink/fonts/open-sans-v13-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.wpdev.ink/fonts/open-sans-v13-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}You will also need to update your styles to point to the new font family. Here is an example of the code we used on the Twenty Seventeen theme.
body {font-family: 'Open Sans', Arial, sans-serif;}
h1,h2,h3,h4,h5,h6 {font-family:'Open Sans', Arial, sans-serif;}Here is a screenshot from the Simple Custom CSS and JS plugin.

Step 5
If your WordPress theme has Google Fonts already integrated into it, you will want to ensure that you disable them. This might seem a little ironic, since we are using Google fonts. But the reason you need to do this is to disable the external requests. Since we are using the Twenty Seventeen theme in this tutorial, we utilize the free Disable Google Fonts plugin. This only works for the default themes in WordPress. For most themes, you will probably need to reach out to the developer and they can quickly provide a function to disable Google fonts. Or check their documentation, typically this is a very quick tweak. Some themes may even have an option to turn them on or off in the back-end.
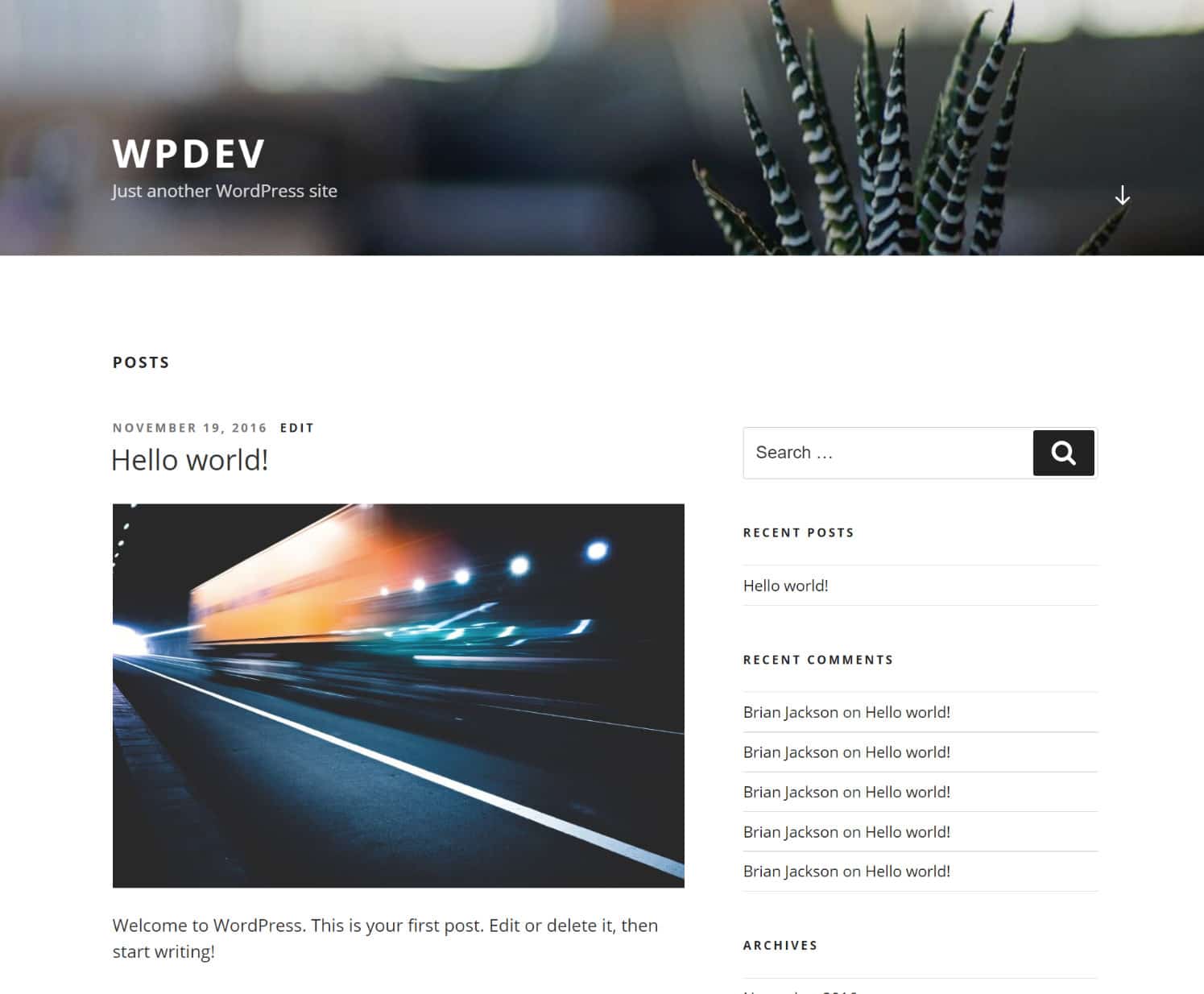
And that’s it! Here is a screenshot of our new Google Open Sans font loading for our body font and headers on the Twenty Seventeen theme.

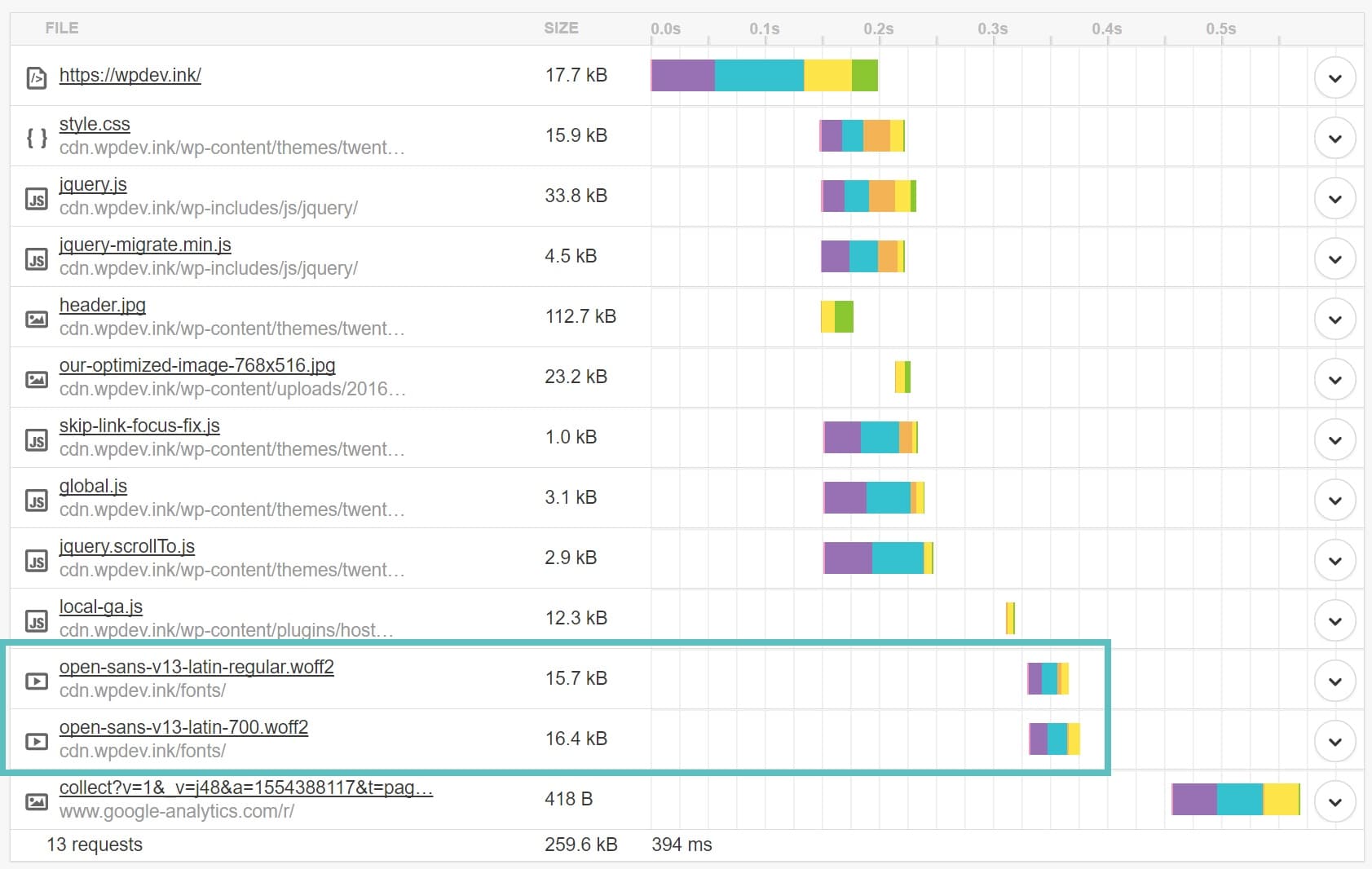
And here is a screenshot of our requests. As you can see we have only 2 requests for the WOFF2 fonts, instead of Google’s 4 requests which we showed earlier. We have the WOFF fonts on the site as well, but since Chrome supports WOFF2, those are pulled instead. If we would have gone to the site with IE 11 for example, the WOFF fonts would have loaded instead.

Summary
And that’s it! You now know how to host local fonts from both a premium font shop or move Google fonts to your own server and or CDN. So now you can go take a gander at all the beautiful fonts out there, without worrying as much about how they affect performance. They might just give your WordPress site the facelift it has been needing! And if you’re curious why we aren’t using local fonts, that is because we are working on a new website design, so we might be in the near future. Another great alternative to look into is system fonts.
Categories
- cPanel Question 47
- cPanel Software Management 29
- cPanel Tutorials 13
- Development 29
- Domain 13
- General 19
- Linux Helpline (Easy Guide) 156
- Marketing 47
- MySQL Question 13
- News 2
- PHP Configuration 14
- SEO 4
- SEO 42
- Server Administration 84
- SSL Installation 54
- Tips and Tricks 24
- VPS 3
- Web Hosting 44
- Website Security 22
- WHM questions 13
- WordPress 148
Subscribe Now
10,000 successful online businessmen like to have our content directly delivered to their inbox. Subscribe to our newsletter!Archive Calendar
| Sat | Sun | Mon | Tue | Wed | Thu | Fri |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | ||||||
Recent Articles
-

Posted on : Sep 17
-

Posted on : Sep 10
-

Posted on : Aug 04
-

Posted on : Apr 01
Tags
- ts
- myisam
- vpn
- sql
- process
- kill
- tweak
- server load
- attack
- ddos mitigation
- Knowledge
- layer 7
- ddos
- webmail
- DMARC
- Development
- nginx
- seo vpn
- Hosting Security
- wireguard
- innodb
- exim
- smtp relay
- smtp
- VPS Hosting
- cpulimit
- Plesk
- Comparison
- cpu
- encryption
- WHM
- xampp
- sysstat
- optimize
- cheap vpn
- php-fpm
- mariadb
- apache
- Small Business
- Error
- Networking
- VPS
- SSD Hosting
- Link Building
- centos
- DNS
- optimization
- ubuntu







