How to create and use Google Maps Platform API key for Website Builder
- Category : cPanel Software Management
- Posted on : Jun 18, 2020
- Views : 2,422
- By : HostSEO

Creating and configuring the Google Maps Platform API key
Pre-requisites
Enabling the set of APIse
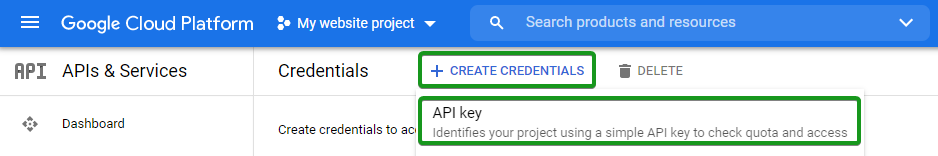
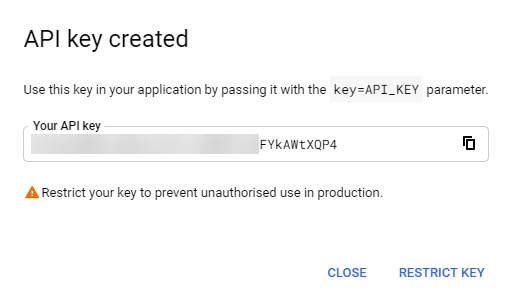
Generating the API key
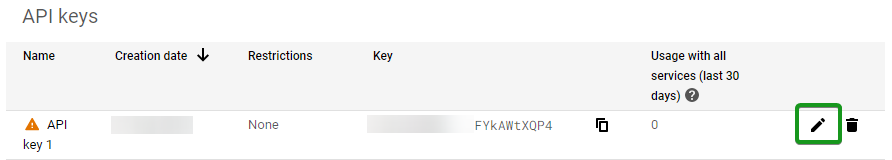
Restricting the API key (Optional)
Adding the API key to Website Builder
Creating and configuring the Google Maps Platform API key
Before you start using the Maps JavaScript API, you will need the following:
- Google Maps Platform billing account
- Google Maps Platform project
If you havenâ$™t configured Google Maps Platform yet, feel free to refer to the first steps of the Quickstart guide in order to set up the project and assign a billing account to it.
NOTE: You will still be able to create the API key without the billing account being assigned to the project, but this key will not allow you to embed Google Maps on your website; the error message shown is â$œYou must enable Billing on the Google Cloud Projectâ$ in the Browser Console. Thatâ$™s why itâ$™s better to take care of it beforehand.
In our example, we will use the Google Cloud Platform project My website project with the billing account already attached to it.

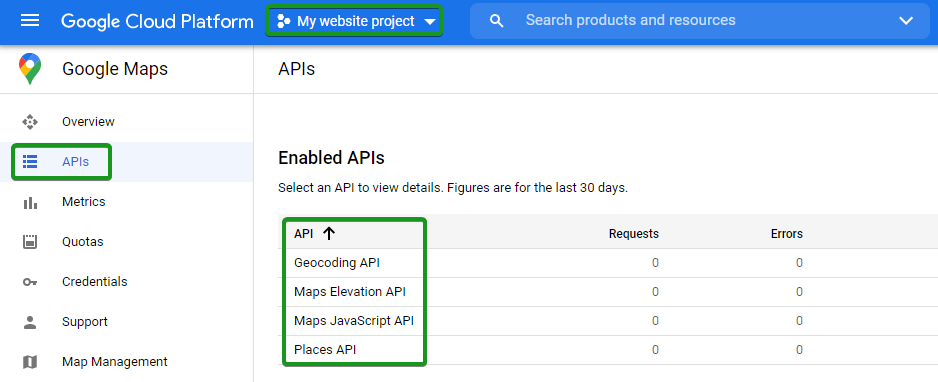
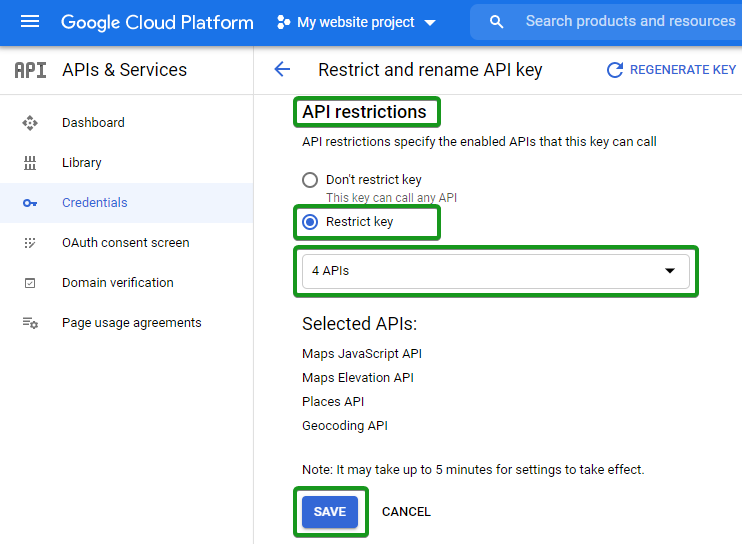
Before generating the key itself, we will make sure that the required set of APIs is enabled for My website project. The following APIs should be enabled in the case of the Maps module of the Website Builder:
NOTE: Your script or website module may require other APIs to be enabled. We suggest double-checking this with the official documentation of the corresponding module.
After enabling the required set of APIs for the project, the list of Google Maps APIs will look similar to this:

1. Make sure that correct project is selected (in our case, My website project).
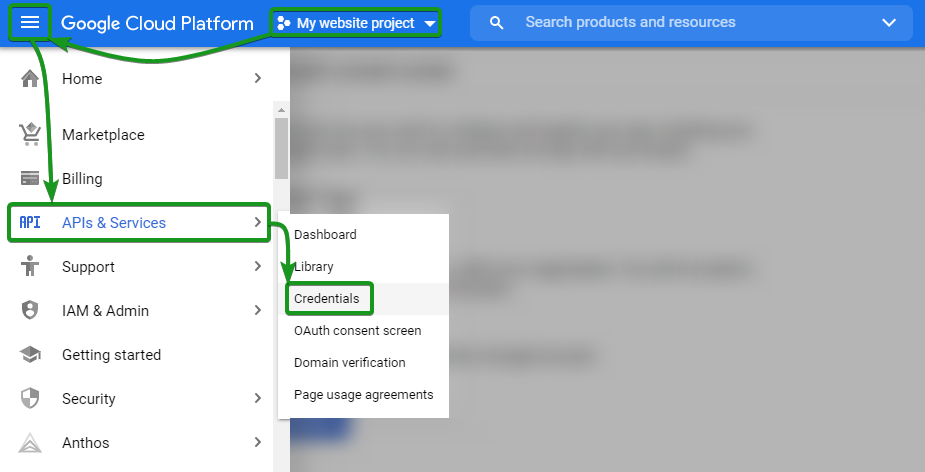
2. Proceed to APIs & Services >> the Credentials menu:



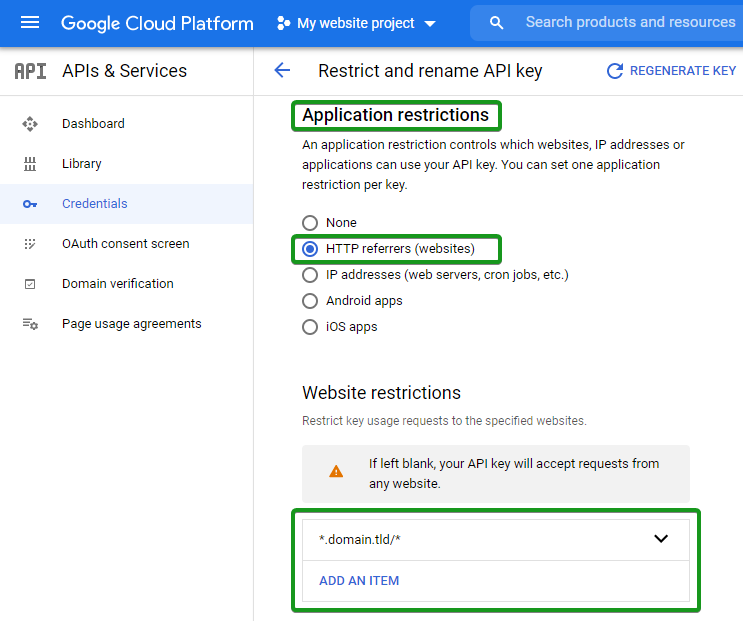
This feature provides additional security and makes sure that only authorized requests are made with your API key. There are two restrictions:
1. Proceed to the Edit menu within the API key list:

NOTE: Make sure to change the domain.tld to the domain name of your website:


Adding the API key to Website Builder
Having an active API key will allow using the Google Maps Platform services within Website Builder.
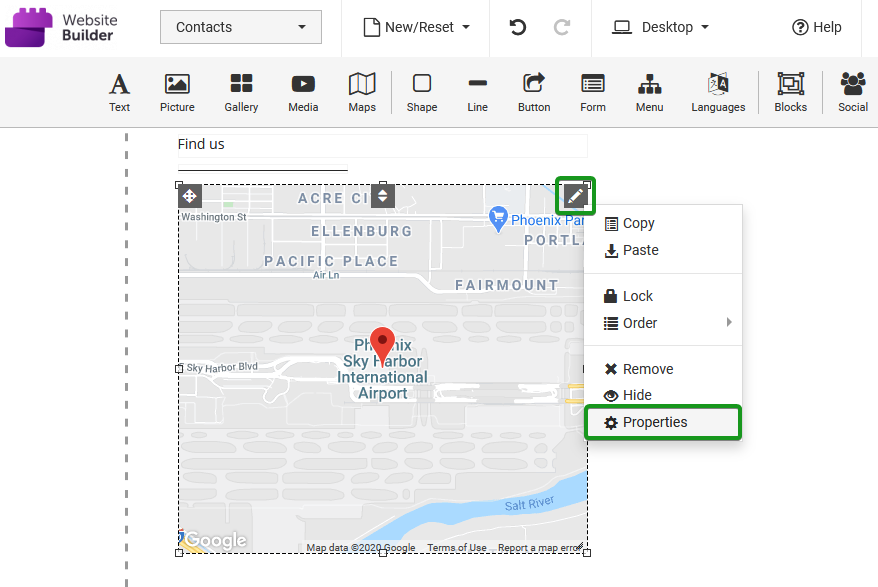
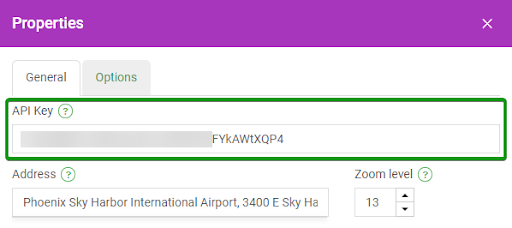
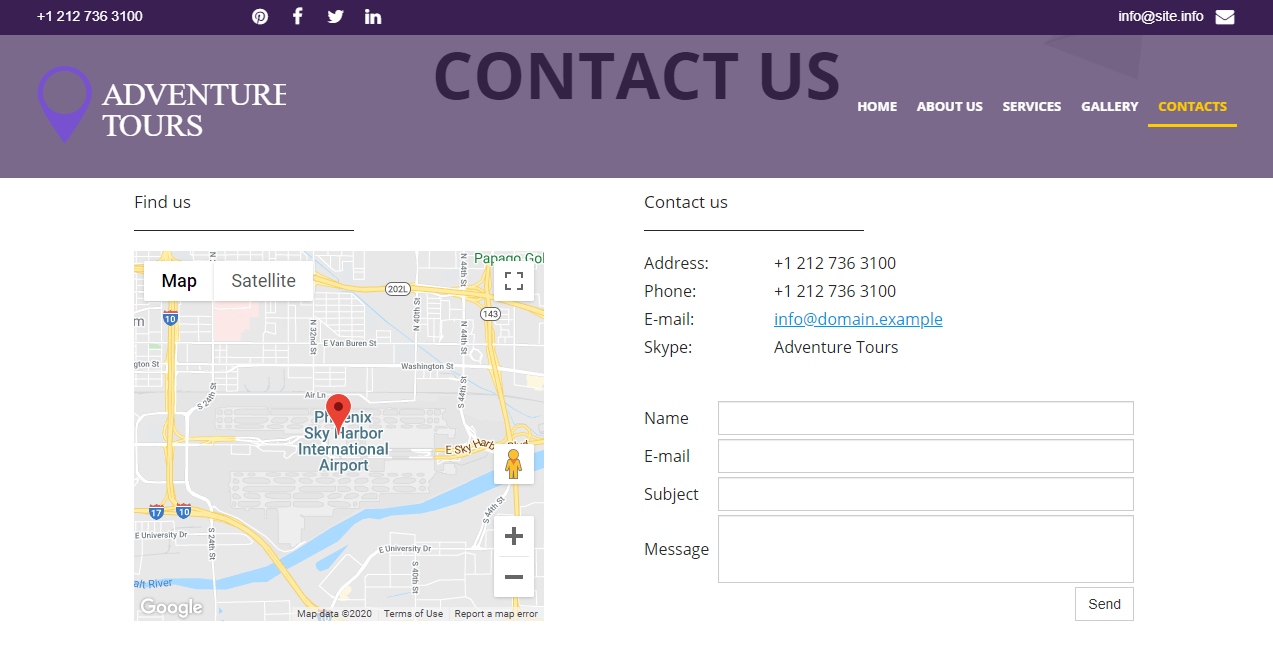
1. Navigate to the page of your website which contains the map object and proceed to the Properties option:



Categories
- cPanel Question 47
- cPanel Software Management 29
- cPanel Tutorials 13
- Development 29
- Domain 13
- General 19
- Linux Helpline (Easy Guide) 156
- Marketing 47
- MySQL Question 13
- News 2
- PHP Configuration 14
- SEO 4
- SEO 42
- Server Administration 84
- SSL Installation 54
- Tips and Tricks 24
- VPS 3
- Web Hosting 44
- Website Security 22
- WHM questions 13
- WordPress 148
Subscribe Now
10,000 successful online businessmen like to have our content directly delivered to their inbox. Subscribe to our newsletter!Archive Calendar
| Sat | Sun | Mon | Tue | Wed | Thu | Fri |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | ||||||
Recent Articles
-

Posted on : Sep 17
-

Posted on : Sep 10
-

Posted on : Aug 04
-

Posted on : Apr 01
Tags
- ts
- myisam
- vpn
- sql
- process
- kill
- tweak
- server load
- attack
- ddos mitigation
- Knowledge
- layer 7
- ddos
- webmail
- DMARC
- Development
- nginx
- seo vpn
- Hosting Security
- wireguard
- innodb
- exim
- smtp relay
- smtp
- VPS Hosting
- cpulimit
- Plesk
- Comparison
- cpu
- encryption
- WHM
- xampp
- sysstat
- optimize
- cheap vpn
- php-fpm
- mariadb
- apache
- Small Business
- Error
- Networking
- VPS
- SSD Hosting
- Link Building
- centos
- DNS
- optimization
- ubuntu







