An Introduction to Usability and User Experience in Web Design
- Category : Development
- Posted on : Oct 11, 2017
- Views : 2,563
- By : Yakov R.

Usability and user experience are two terms that get thrown around often in web design. However, if you’re new to creating websites, you might not be aware of what they mean or why they’re important.
It’s essential that you understand these concepts, however, as they are at the core of your website’s experience. The easier and more enjoyable your site is to use, the longer people will stick around. They’ll also be able to find the information they need faster, which make them more likely to come back or even make a purchase.
In this article, we’re going to talk about what usability and user experience mean when it comes to web design. We’ll also discuss some usability fundamentals, and show you examples of websites that get these elements right. Let’s get to it!
Why Usability and User Experience Are Vital
In web design, usability refers to how easy a website is for visitors to interact with. For example, some sites are visually stunning but difficult to navigate, which makes it hard for users to find what they need. Such websites are on the low end of the usability scale.
User Experience (UX), on the other hand, is all about the way visitors feel about interacting with your website. Usability is about functionality, while UX is (as the name suggests) about experience.
Let’s break down why these elements are both so important:
- If users can’t find the information they need, they’ll often become frustrated.
- The more difficult your website is to use, the higher your bounce rate will typically be.
- A poor experience can mean fewer return visitors, less referral traffic, and even a decrease in conversions.
It’s important to understand that usability and UX are closely connected. In most cases, bad usability decisions lead to a poor UX. Fortunately, creating a highly usable design isn’t that hard if you keep a few fundamental techniques in mind.
4 Fundamentals of Usability in Web Design
There are no shortcuts when it comes to creating web designs people will enjoy using. In most cases, it’s just a matter of common sense, as well as thinking about what elements you appreciate when using other websites. However, these four elements will help you start improving your site’s usability and UX right away.
1. Clear Navigation
A lot of websites split their content between multiple pages, and enable users to navigate between them using menus. It might sound obvious that you should make navigating your site easy, but some sites sacrifice clear navigation schemes in exchange for flashy designs.
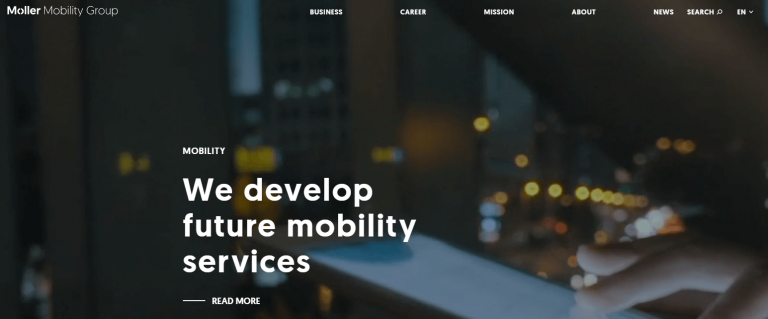
However, there’s no reason you can’t have your cake and eat it too. For an example, take a look at

This site looks stunning thanks to its video backgrounds, yet it still manages to offer simple and clear navigation options. You can find all the site’s main pages right at the top of the screen. There’s also a lot of contrast between the video and menu items, which makes the latter stand out. Using contrast this way is a simple, yet efficient method of making your navigation menu user-friendly.
However, the Moller site is not a perfect example of usability. Its persistent usage of video backgrounds can impact performance on certain devices. This can be an issue, since performance also impacts usability.
2. Performance
Your website may look compelling and be easy to navigate, but it can still feel sluggish. The problem with performance is that it can be hard to gauge how slow your website feels for other users. As a rule of thumb, however, your site should always take under two seconds to load. Otherwise, you’ll scare a lot of visitors away and lose out on potential conversions.
Fortunately, websites don’t need to be boring or look bare to be fast. Check out the Steam homepage,
A single page on this site contains dozens of elements, yet it still manages to load quickly. Your website can be just as fast if you choose a web host that takes performance seriously. Even then, it doesn’t hurt to roll up your sleeves and look into other ways to improve your website’s performanceeven further.
3. Readability
A lot of the content you interact with online is text-based – such as this very post. If your design makes it difficult to read and digest that content, then you have a usability flaw on your hands.
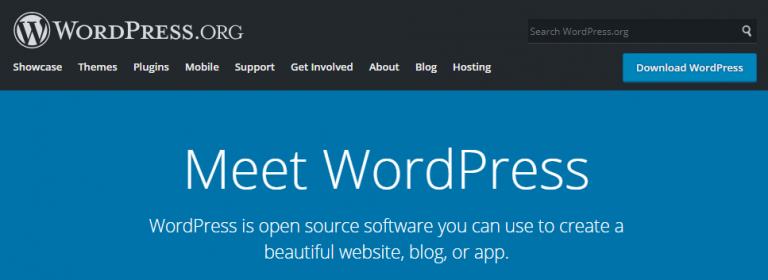
There are several ways to improve your content’s readability. However, in most cases, it will come down to the fonts you choose and your use of contrast. Take a look at the WordPress.org homepage, for example:

This page is nothing special from a design standpoint, but it’s very easy to scan. Finding the content you need is simple thanks to a clear navigation scheme, and the page uses easy-to-read fonts. It also has a clear single-color background, to make it as easy as possible to read the text.
There’s a reason white backgrounds are so popular on websites, and it’s not because designers are a boring bunch. The truth is that it’s simpler to implement high-contrast elements and ensure readability when you’re working with a white background. Those contrasts, in turn, help lead your visitors’ eyes to the content they want to find.
4. Responsiveness
Your website may look stunning on a large monitor, but you’ll also need to adapt it for mobile users. These days, people consume more content through their mobile devices than they do on desktop computers. This poses a problem when it comes to usability, since a lot of websites aren’t designed with small interfaces in mind.
This is where responsiveness becomes important. This feature enables your site to work smoothly regardless of what device it’s displayed on. Here’s an example of a stylish website that still manages to look compelling (and function well) on a smartphone screen:
Adapting your site for mobile devices isn’t that complicated these days. In fact, most modern WordPress themes are responsive out of the box. However, even responsive websites might not offer clear navigation schemes or properly scale down content. It’s your job to keep an eye out for these potential issues and address them.
Conclusion
The better your site’s usability is, the more users will enjoy their experience. If your website has an excellent design, offers outstanding content, and is fun to use, you have a winner on your hands.
When it comes to usability, there are four fundamentals you should keep in mind to get the best possible results:
- Clear navigation: The easier your site is to browse, the happier your users will be.
- Performance: Slow websites loose visitors, so you need to optimize for performance.
- Readability: Your content should be easy to read, so that it doesn’t confuse or frustrate.
- Responsiveness: Mobile traffic is more important than ever, so your site needs to work well on all devices.
Categories
- cPanel Question 47
- cPanel Software Management 29
- cPanel Tutorials 13
- Development 29
- Domain 13
- General 19
- Linux Helpline (Easy Guide) 156
- Marketing 47
- MySQL Question 13
- News 2
- PHP Configuration 14
- SEO 4
- SEO 42
- Server Administration 84
- SSL Installation 54
- Tips and Tricks 24
- VPS 3
- Web Hosting 44
- Website Security 22
- WHM questions 13
- WordPress 148
Subscribe Now
10,000 successful online businessmen like to have our content directly delivered to their inbox. Subscribe to our newsletter!Archive Calendar
| Sat | Sun | Mon | Tue | Wed | Thu | Fri |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |
Recent Articles
-

Posted on : Sep 17
-

Posted on : Sep 10
-

Posted on : Aug 04
-

Posted on : Apr 01
Tags
- ts
- myisam
- vpn
- sql
- process
- kill
- tweak
- server load
- attack
- ddos mitigation
- Knowledge
- layer 7
- ddos
- webmail
- DMARC
- Development
- nginx
- seo vpn
- Hosting Security
- wireguard
- innodb
- exim
- smtp relay
- smtp
- VPS Hosting
- cpulimit
- Plesk
- Comparison
- cpu
- encryption
- WHM
- xampp
- sysstat
- optimize
- cheap vpn
- php-fpm
- mariadb
- apache
- Small Business
- Error
- Networking
- VPS
- SSD Hosting
- Link Building
- centos
- DNS
- optimization
- ubuntu







