The Anatomy of a Perfect Portfolio Website to Showcase Your Work
- Category : Development
- Posted on : Mar 01, 2019
- Views : 4,044
- By : Marcus J.

Time to roll up your sleeves! Today we’re going to dive into the topic of portfolio websites and which industry experts should be using them. Learn how to create a good-looking site that uniquely showcases your work and the importance of doing so. You want visitors and potential clients to remember you for their next project.
What Is a Portfolio Website?
A portfolio website is a unique way to showcase your work and let others know about yourself. It’s like an evergreen platform for your projects, case studies, and information about you. In addition, it’s one of the best ways to express your personality, experience, and capabilities.
Having your own website means customers are always able to find you and if interested, reach out for you. If you don’t have an online presence nowadays, you are behind the times. ? A portfolio is a great way for photographers, designers, developers and a wide range of artists to present their work online. It lets you reflect your identity through your works – photos, graphic design, sketches, etc.
Why You Need a Portfolio Website
In a nutshell, you need a portfolio website to showcase your work. Whether you’re an individual, a small team of two or a company of ten people, it’s crucial that you have a unique online approach. A website portfolio will help you stand out from the crowd, show your uniqueness, build trust, and make sure that others can actually find you.
There are certain areas where a website portfolio is more important than others. If you find yourself in one of the following, it’s safe to assume that you need a portfolio like a book needs words:
- Web design
- Web development (outsourcing, online shop)
- Graphic design (logo design, corporate ID, flyers, catalogs, packaging)
- Marketing (digital marketing, print design, SEO optimization, PPC advertising)
- Art design (illustration, video, audio, photography)
But it doesn’t stop just there, the same goes with interior designers, artists, models, writers, etc. The main idea is that you are a creator and you need to showcase your work. Portfolio website lets you do that in high quality.
Example of Why You Need a Portfolio
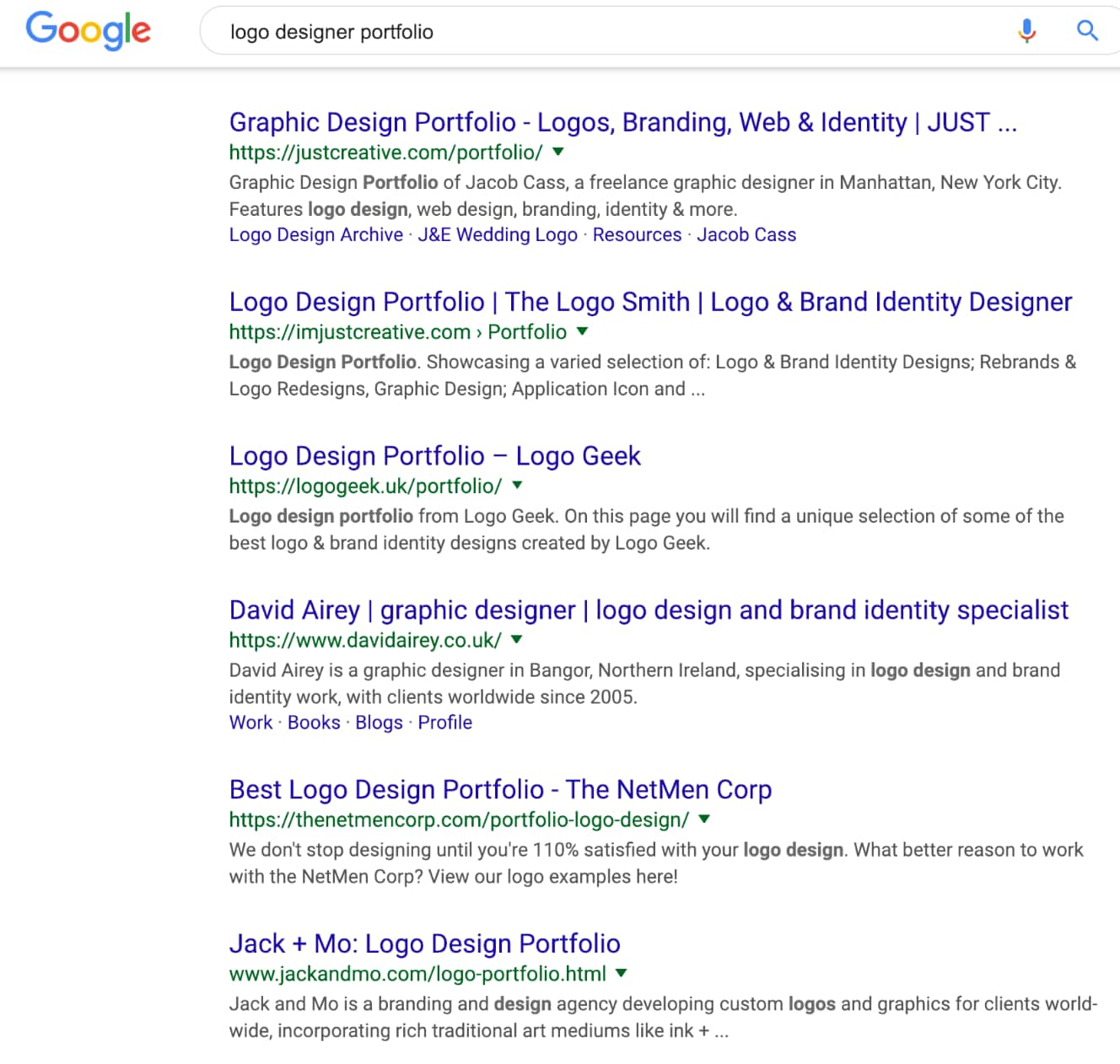
What happens when someone needs a logo for a new product, service, or company? Most will start a search through simple Google (or they might get suggestions from friends or business partners). So firstly, you want to be searchable. To demonstrate it from your clients perspective, here is a little experiment.
Taking into account the majority approach, I used Google. I start simply by typing “logo designer portfolio” in the search bar and hope to find a real person who could create my logo. And there it is, a bunch of potential logo designers there for the taking. I browse through their websites, and they all seem to be pretty good. Now, to make a choice, it is just a question of preferences, taste and the budget.

As you see, the choice is in front of me. I can choose an individual or an agency. I can learn about each one’s service, see their portfolios, read about them, and study their project flow. Basically, their websites give me the feeling of who they are, what they do, and what to expect if I decided to work with them.
Now that you know at least one reason why you need a portfolio, it’s time to understand the most important things that should be included on your website.
Essential Elements for Your Portfolio Website
Every project needs a formula – a purpose. Without it, it’s going to be very hard to impress.
The basic formula of a portfolio website would include a logo, tagline, your best work, and contact information. Sometimes this works but in many cases, it’s a poor implementation. To highlight your portfolio in another light, consider to include other key elements that will boost your portfolio’s user experience: case studies, testimonials, blog, and even a project you’re currently working on at the moment. These are vital elements.
When working on your portfolio site design, think about the elements your future clients should be able to find. Ask yourself – what is the purpose of your portfolio?Do you want to sell your services, are you looking for a job and want to be hired, or is it a website about you? The main focus of your portfolio site should be catching visitor’s attention, and the following elements will help you do that.
- A Showcase of Your Work
- Your About Page
- Case Studies
- Testimonials
- Call to Action (CTA)
- A Blog and Syndication
A Showcase of Your Work
It only takes a few seconds to lose a visitor’s attention, so to be sure to use these seconds smart. Your potential clients will see the visuals first and if they like what they see, they will continue looking for more details. In other words, you need an awesome and appealing presentation of your works.
It can be done in many ways – photo slideshows, video presentations, thumbnail galleries, etc. For example, if you’re a logo designer, ensure you show a great quality picture of a logo in different variations. Put the logo on products, business cards, show it in different colors – this will extend your competence.
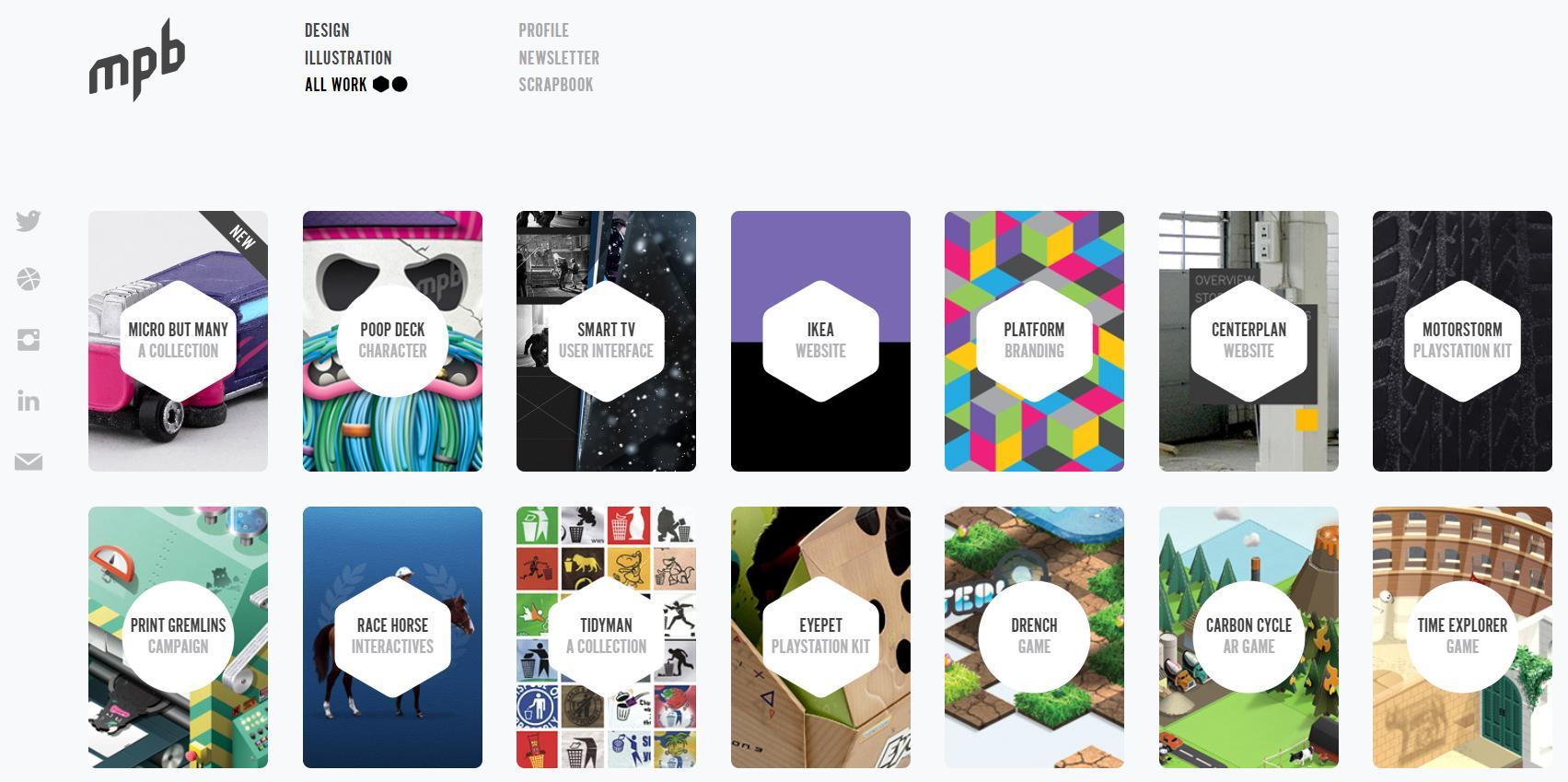
Take a look at this portfolio website. It’s created by London-based designer and writer Tim Smith. In it, he is showcasing his work using a thumbnail gallery.

Your About Page
Your about page lets your potential clients see who is behind the work, get a glance of who you are, and if they would like working with you. You might ask, where do I start? Start with the most essential – with yourself. To make it easier, here is the checklist of crucial about page elements:
Your Name
It sounds obvious but so many portfolios don’t have it. What if your potential client wants to do research about you, LinkedIn for example? Hi, I am Matt… is a great start to continue a story about yourself.
Picture of You
A picture gives a more personal touch. A portrait of you or a nice shot of you working on a new design. It’s the most original way to give visitors a sense of who you are. Make it simple but inviting.
Information About Yourself
Show your personality by telling a story about your professional and personal experience. Your education, what you have learned to do, projects you loved working with, awards, and recognition. Use this page to show your skills, the way you think and what are your passions. Make it brief, pleasant and memorable.
Below is an “About” page example from an Art Director, Marcin Dmoch. He presents himself using bright color design and little pieces of stories telling about his professional experience and best projects. He also has attached a downloadable CV for easy printing or resending the file to others. It’s a clean design containing all the key elements needed for an effective about page.

Case Studies
Case studies or presentations are the best way of demonstrating the full scope of your projects. Each project should have its own story that shows the progress of the whole process, from beginning to the final outcome. Break down this creative process with lots of photos and notes revealing what’s behind each project.
This way your visitors can get a sense of what your projects are like, and how you moved from the initial planning phase to completion. Here are the components to include in your case study:
- Purpose of the project: Why did you start the project.
- Objective: What you accomplished.
- Approach: How you accomplished it.
- Project duration: How long it took you.
- Your role: How you contributed to the team or project.
- Final product overview: Pictures, videos, links, etc.
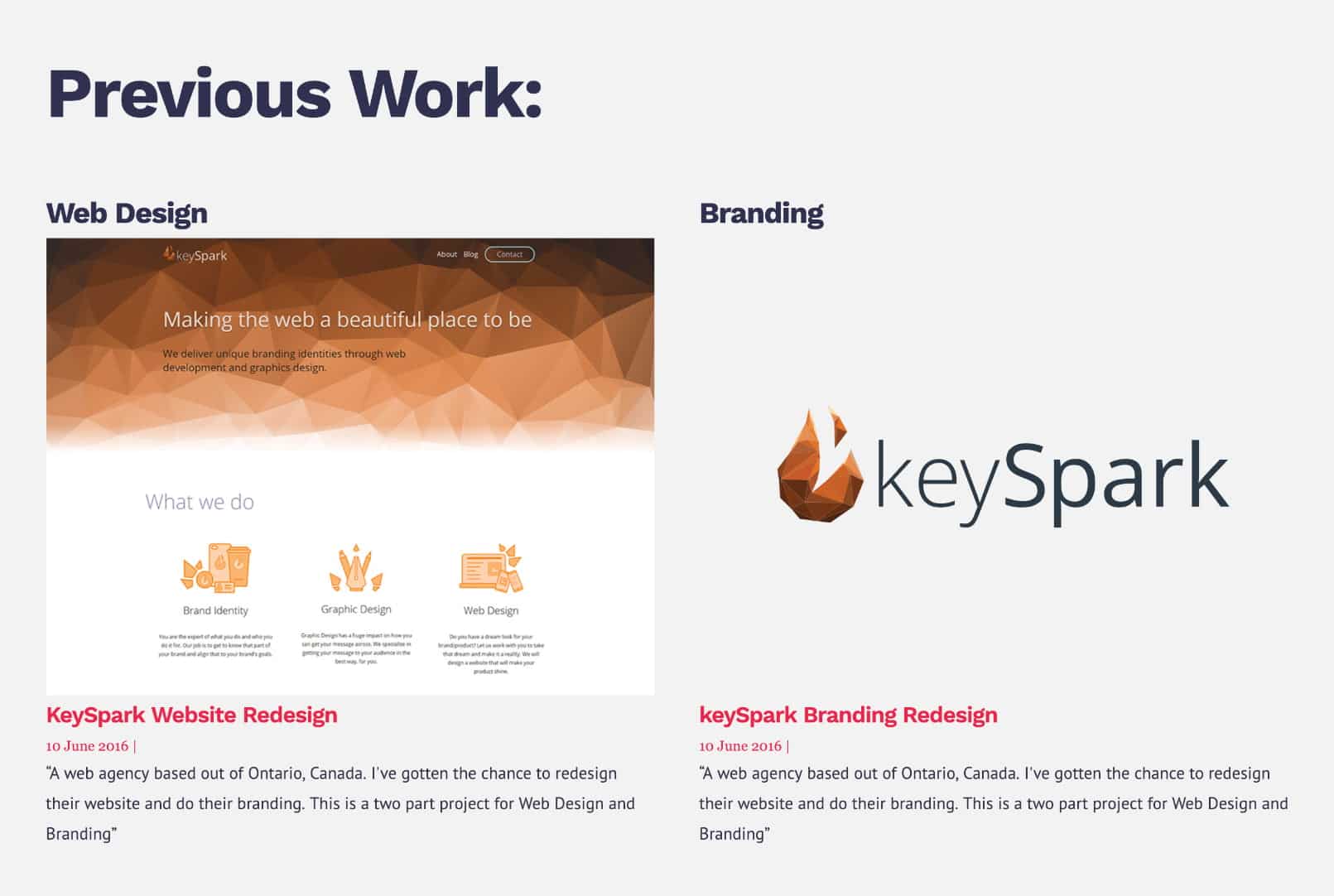
Here is a good example of showing off case studies from Darian Rosebrook, a web designer, and branding consultant. He uses his portfolio to present the previous work through an article that reveals the essence of each project.

Another example is Host SEO. They don’t have a portfolio website, but their case studies page is a good example of a well thought out design intended to show off the work they are proud of to potential clients.
Does building out your case studies section take some time? Of course, but it’s a must-have for any portfolio website.
Testimonials
Having some words from your clients can be very meaningful for those who just landed on your page. You can list your skills and tell how great you are but letting others say it can have a big influence. Reach out to your previous clients and ask for quotes that you can use on your website. People who enjoyed working with you will gladly praise your good work with a testimonial.
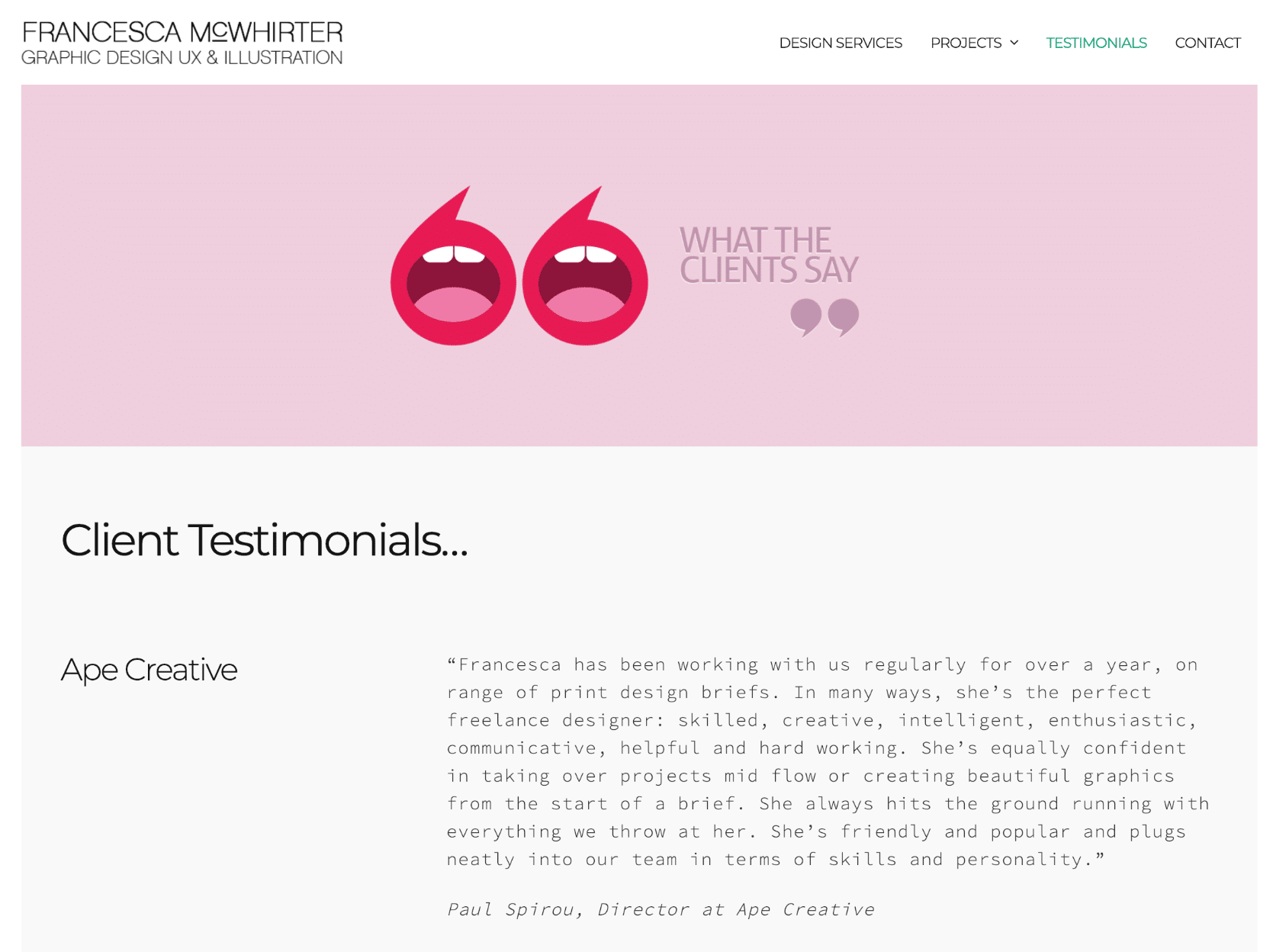
Check out this example below from graphic designer Francesca McWhirter. To make her testimonial page really pop, she starts with a dynamic hero image and then continues with the customer testimonials below it.

Call to Action (CTA)
A call to action compliments the purpose of your portfolio. To help you come up with a call to action for your site, remind yourself of the purpose of your website. What are the actions you want visitors to take? Your website should provide various ways clients can contact you. Be sure to include your business email address even if you use a contact form as some clients prefer it over forms.
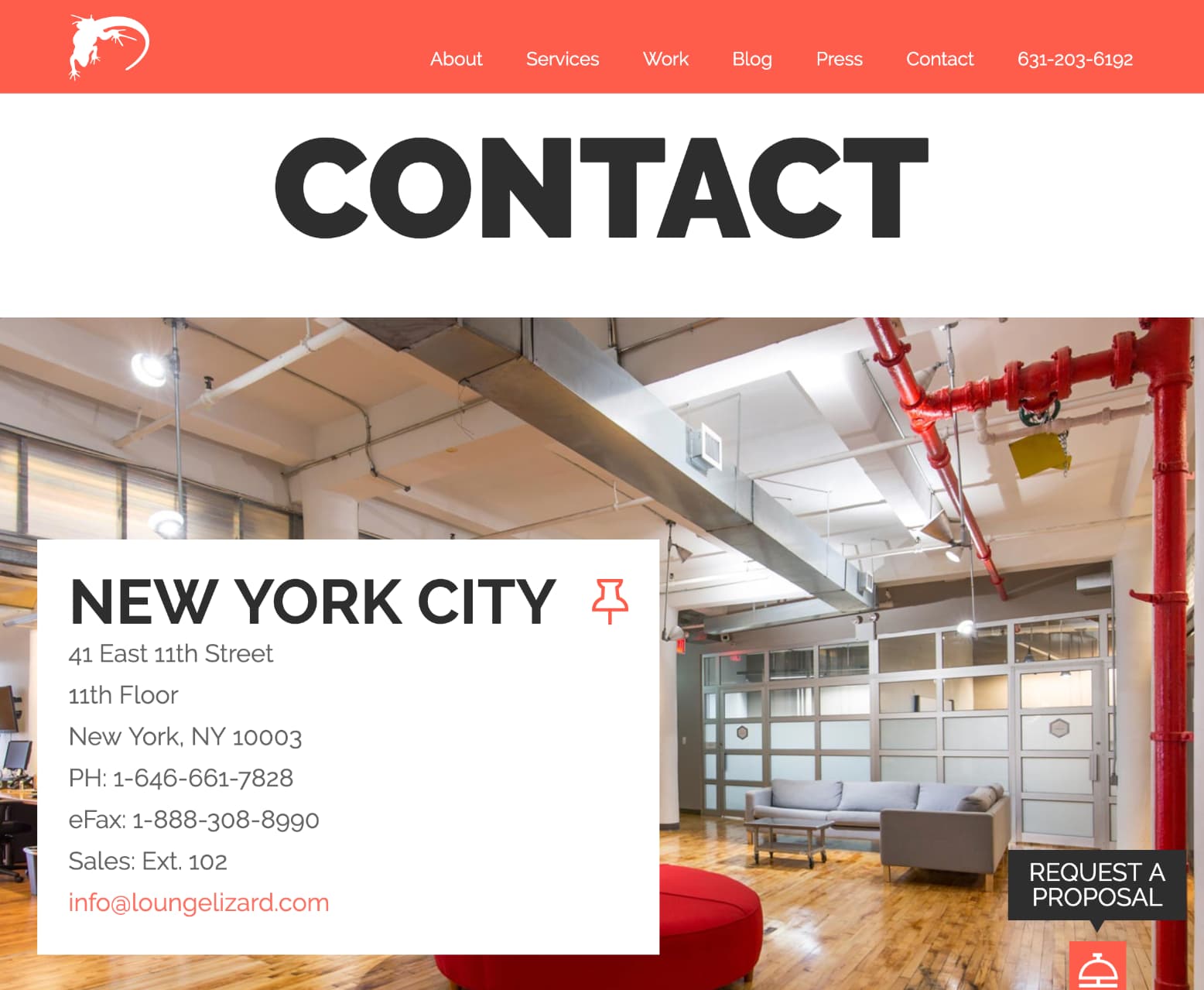
In the example below, creative agency Lounge Lizard offers various ways for clients to get in touch. You can use an email address or fill out the “Request a Proposal” form to get an offer straight in your inbox.

A Blog and Syndication
Blogging is a fantastic way to share how you think and add value to those who want to collaborate. Creating regular blog content gives visitors a reason to revisit your website. It’s also great for SEO – Google loves qualitative content!
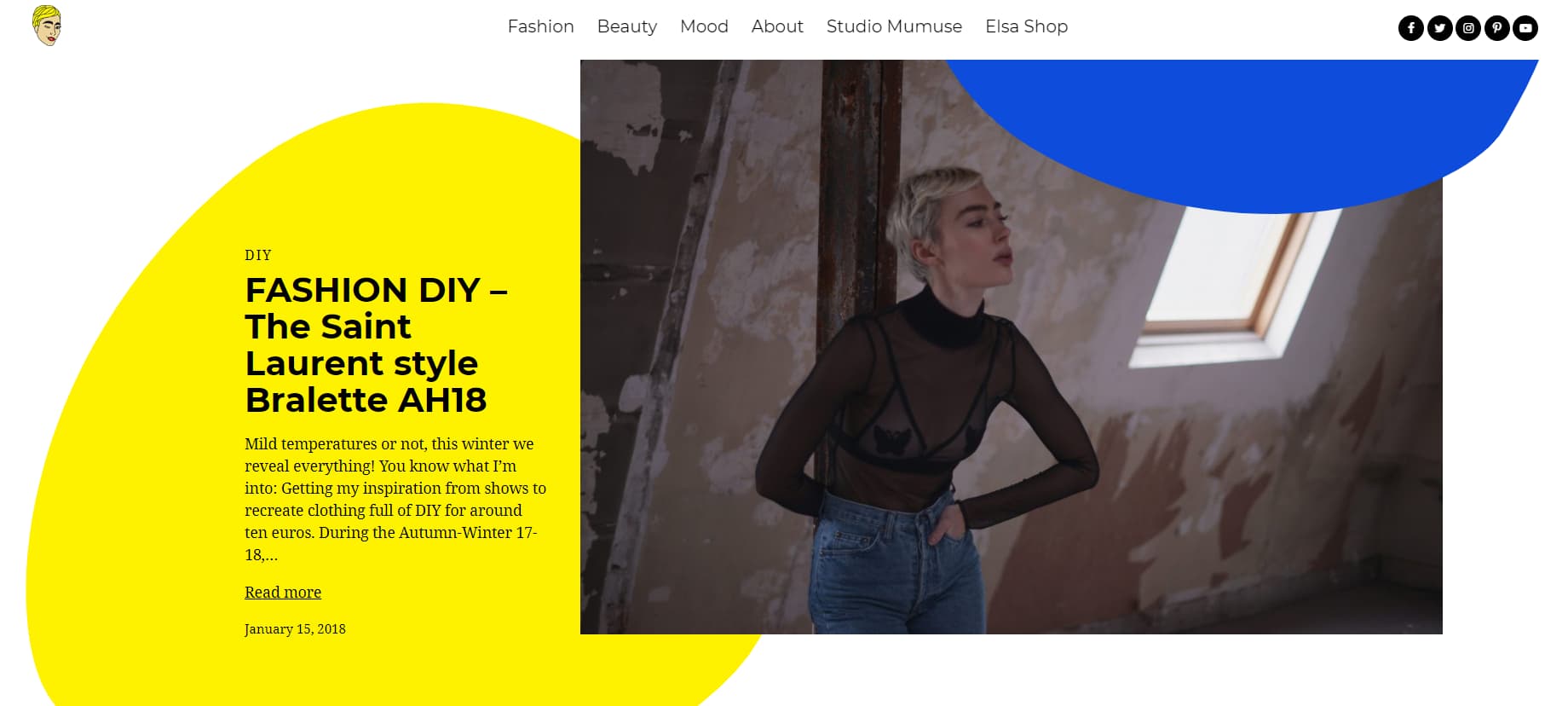
However, blogs are not the only approach. To build a buzz around your work, social media work great as well. For example, Instagram with it’s 1 billion active users is a great way to showcase your work, style, and show your unique personality. It helps to build trust and grow a relevant audience. Content marketing can also mean your own YouTube channel, a podcast or webinars. Choose your favorite way and express yourself. Creative artist Elsa Muse is a good example, she writes her own blog and posts on Instagram.

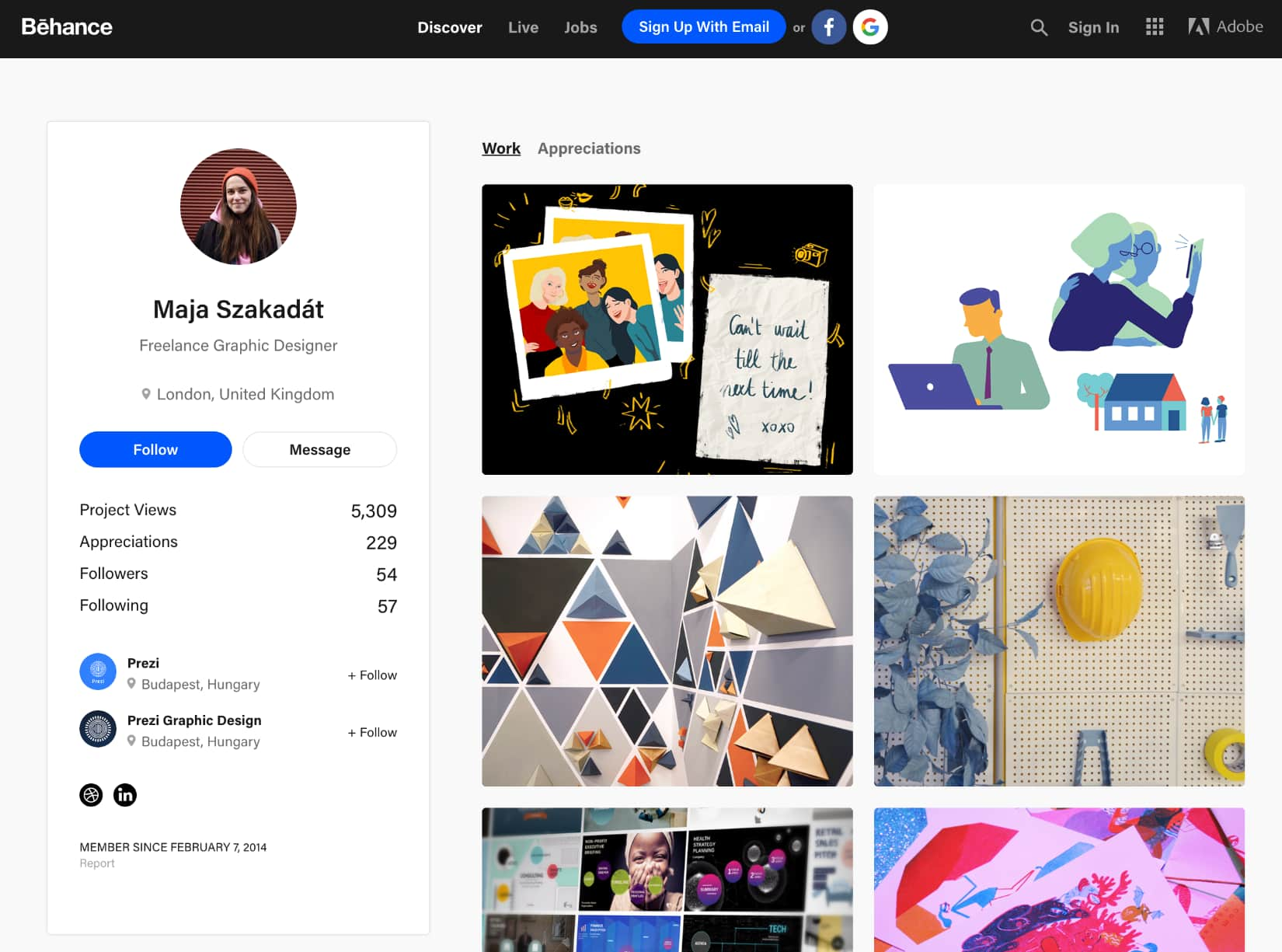
Don’t forget to syndicate your work! Just like with content syndication, you can upload your best work to places like Behance and Dribbble. So even though you might have an amazing portfolio website, make sure to take advantage of these other networks for additional free traffic.

Extra Things to Include
Your portfolio website can include anything. Apart from the basic key elements, there are more items that can highlight your site even more. A working prototype demo, free samples of icon sets, free software, themes, and even plugins.
If you have any guest appearances on blogs, podcasts, press, entertainment channels – be sure to mention them. Interviews are great for further reading if clients want to learn more about your personality and work. Also, be proud of your achievements and don’t be afraid to share details about your awards.
What You Need to Build a Portfolio Website
When you are building a website, it is important to make sure it is effective, functional and easy to maintain. Choosing the right tools is important to build a professional-looking portfolio site. One of the best and most popular website building platforms – WordPress is a perfect solution for freelancers. WordPress gives you power out of the box offering functionality through countless available themes and plugins.
WordPress theme controls the visual aspect of your website: the design, colors, and a layout. Conversely, plugins are extensions of WordPress that take the core WordPress software and edit or remove its functionality.
Page elements like contact forms, image slide-shows, marketing pop-up bars are pieces of your website that are usually created and added using a WordPress plugin. You shouldn’t overdose your website with too many plugins, as this can (not always) make your site heavy and slow. Instead, you can create your WordPress site using a website builder and a few other must-have plugins. This can save you time and help you to launch your portfolio faster (artists usually don’t have much time to spend building their own sites, right?)
After choosing the platform, the next thing you’ll need is a domain name and hosting. If you’re a freelance designer, grabbing your name in the domain name can be great for personal branding.
A quality WordPress host, like Host SEO, will ensure that your website stays online, is fast to navigate, and always available for your potential clients. Using included hosting features such as a CDN can help ensure all those beautiful showcase images load lightning fast around the globe. And don’t forget to optimize them!
Summary
Take your portfolio as an opportunity to surprise and impress your potential clients. A portfolio website lets you show off all of your work in one place. This not only looks good to a client, but it can also help inspire you on your next projects.
Tell others about your skills and personality. Express your uniqueness through case studies. Be searchable and keep the pace with your competitors. There are no rules and everything goes as long as you are able to make the visitor smile and remember you.
Categories
- cPanel Question 47
- cPanel Software Management 29
- cPanel Tutorials 13
- Development 29
- Domain 13
- General 19
- Linux Helpline (Easy Guide) 156
- Marketing 47
- MySQL Question 13
- News 2
- PHP Configuration 14
- SEO 4
- SEO 42
- Server Administration 84
- SSL Installation 54
- Tips and Tricks 24
- VPS 3
- Web Hosting 44
- Website Security 22
- WHM questions 13
- WordPress 148
Subscribe Now
10,000 successful online businessmen like to have our content directly delivered to their inbox. Subscribe to our newsletter!Archive Calendar
| Sat | Sun | Mon | Tue | Wed | Thu | Fri |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | ||||||
Recent Articles
-

Posted on : Sep 17
-

Posted on : Sep 10
-

Posted on : Aug 04
-

Posted on : Apr 01
Tags
- ts
- myisam
- vpn
- sql
- process
- kill
- tweak
- server load
- attack
- ddos mitigation
- Knowledge
- layer 7
- ddos
- webmail
- DMARC
- Development
- nginx
- seo vpn
- Hosting Security
- wireguard
- innodb
- exim
- smtp relay
- smtp
- VPS Hosting
- cpulimit
- Plesk
- Comparison
- cpu
- encryption
- WHM
- xampp
- sysstat
- optimize
- cheap vpn
- php-fpm
- mariadb
- apache
- Small Business
- Error
- Networking
- VPS
- SSD Hosting
- Link Building
- centos
- DNS
- optimization
- ubuntu







