How to speed up and optimize a WordPress website
- Category : cPanel Software Management
- Posted on : Jul 18, 2020
- Views : 2,146
- By : HostSEO

NOTE: Make sure to create a backup of your website before making any changes. If the website was installed using the Softaculous script installer, feel free to refer to this guide as well (step #4 â$“ Backup software).
Tips for speeding up a website:
Tips for optimizing a website:
- Homepage optimization
- Eliminate render-blocking JavaScript and CSS
- Enabling hotlink protection
- Optimizing the database
- Estimating your WordPress website performance
Choosing a theme
A theme plays a key role in a website load speed. If you plan to create a busy blog, we recommend doing the research and testing to find the lightest and the most optimized theme.
The main and the most important rule about choosing a theme for the WordPress website is that WordPress theme should correspond to the content of your website. You should define the topic of your website and the content first, and only then choose a theme which will suit your needs.
Many WordPress themes are customizable and allow WordPress users to tweak multiple theme options to create the desired look for their websites. However, these options, if they are coded improperly, can create issues with changing the theme to another one.
Some WordPress themes which are quite attractive at first glance can actually make your website load more slowly than it should. Below are several useful tips to help you select the best theme for your WordPress website:
1. The simpler, the better.
2. Choose a theme with a responsive design.
3. Try to choose only highly-rated plugins compatible with your version of WordPress
4. Pay attention to the presence of page builders which come with the theme.
5. Consider SEO friendliness of the theme.
Specialized threads on WordPress forums are the best places to check for that. Here are two examples:
WordPress â$º Support » Fast theme needed?
WordPress â$º Support » Fast loading / low bandwidth theme: Appropedia's 13
Optimizing images
A number of plugins for reducing image size exists on the web, for example, EWWW Image Optimizer, WP Smush.it, and so on. They all have different features and allow you to find the configuration you need. We recommend using the EWWW Image Optimizer plugin.
NOTE: It requires exec() function, follow the instructions here to get it activated.
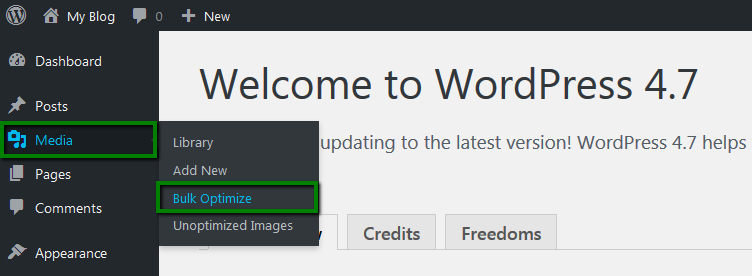
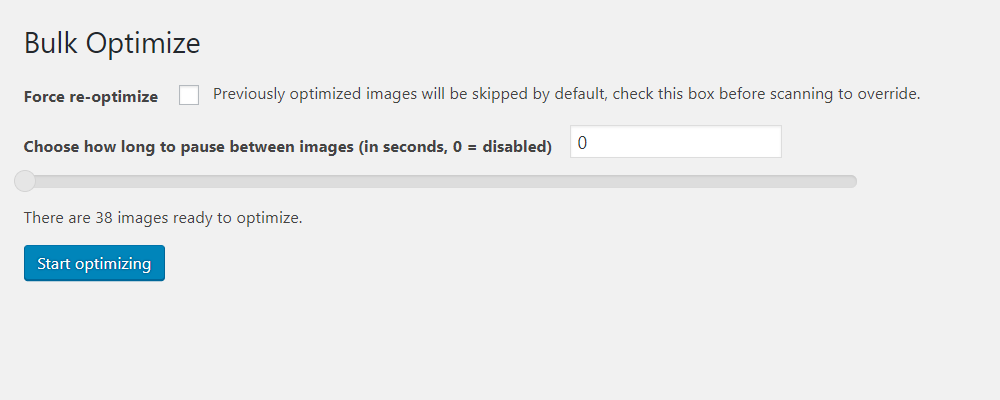
Once the plugin is installed and activated, you need to go to Media >> Bulk Optimize to optimize your images:



NOTE 1: The optimization procedure requires considerable resources, so itâ$™s possible that it will hit the CPU resource limit temporarily.
NOTE 2: The plugin allows you to determine the degree of image compression you want to use. For example, if you own a photo blog, note that well-compressed pictures will lose quality.
You can also set the plugin to conduct scheduled optimization in Advanced Settings. Scheduled optimization does not include Media Library images because they are either already optimized or will be optimized on upload.
Using a plugin to optimize the images would be the fastest solution but, sadly, plugins do not provide the best image compression. For the best results, we would like to advise you to use third-party tools such as compressor.io or tinypng.com. This method would require some time to compress images manually but it will provide the best results.
Compressing files
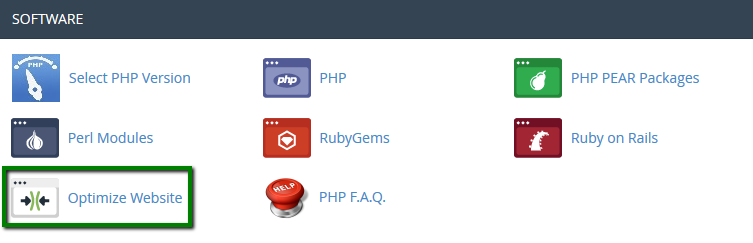
cPanel includes the Optimize Website function. It uses Apache's mod_deflate to compress content before sending it to the visitor's browser.
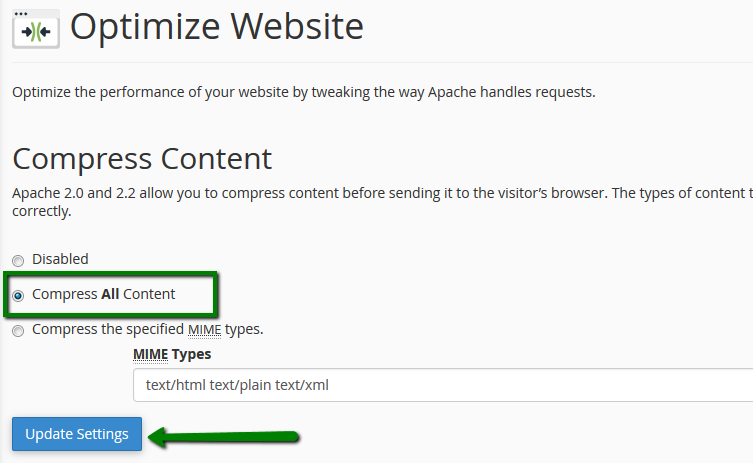
For cPanel Basic Theme:

Here you need to select Compress All Content and click on Update Settings.

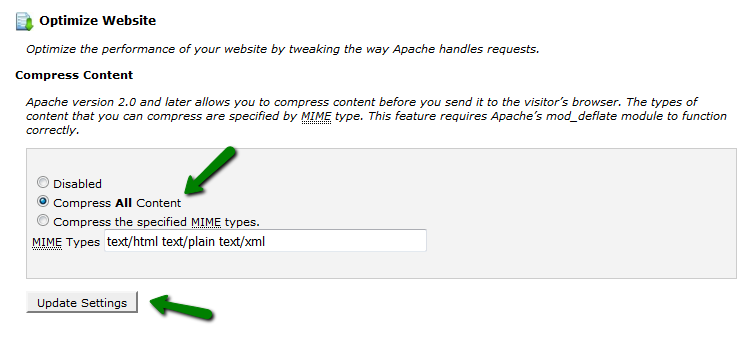
For cPanel Retro Theme:

Select Compress All Content and click on Update Settings.

Using caching plugins
A number of WP plugins are in use, and the vast majority of them drastically improve the page load time.
- page caching
- HTML, CSS, and javascript minification
- gzip compression
- CDN (Content Distribution Network) support
- browser caching via ETags
Below are the guidelines for its initial setup and tweaking.
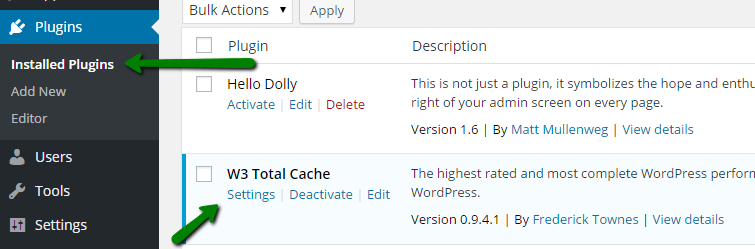
To configure the plugin, go to Plugins >> Installed Plugins >> find W3 Total Cache >> Settings:Â

NOTE: If you are a Shared hosting account user, remember that all available caches should not be enabled at the same time â$“ avoid choosing Toggle all caching types on or off (at once). The reason for this is that if Object caching and Database caching are on, they will trigger resource usage spikes without any improvement of the page speed. These caches can be enabled only if your WordPress website is hosted on a VPS or Dedicated server.
Scroll down the page and check Enable next to the following options:
1. Page Cache
2. Minify
3. Browser Cache (more details on browser cache setup in W3 Total Cache can be found in the next paragraph)
Then click on the Save All Settings button.
If you wish to get familiar with all configuration options of W3 Total Cache plugin, you may find them listed in this article.

In the Statistics menu, you can check memory status, scrips, and configuration.
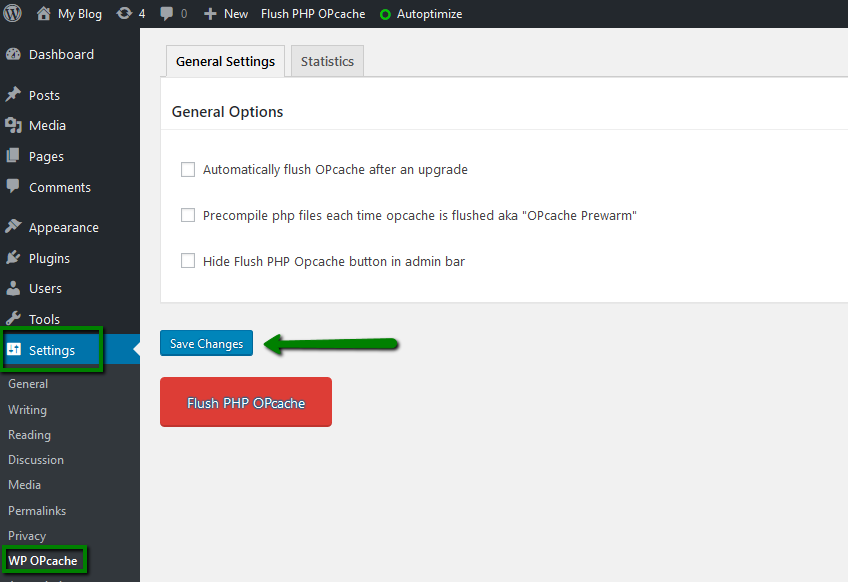
General Settings provides you with the option to flush cache automatically, precompile PHP files or remove the OPcache button from the top navigation menu bar.
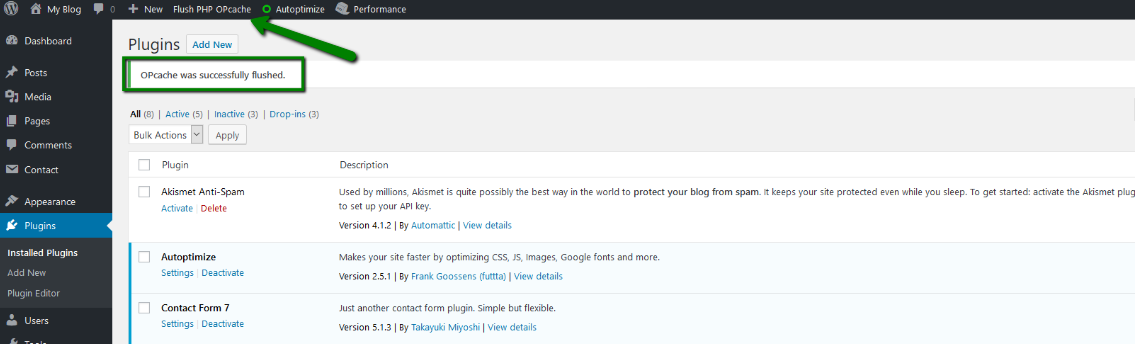
You can flush PHP cache from this menu as well.

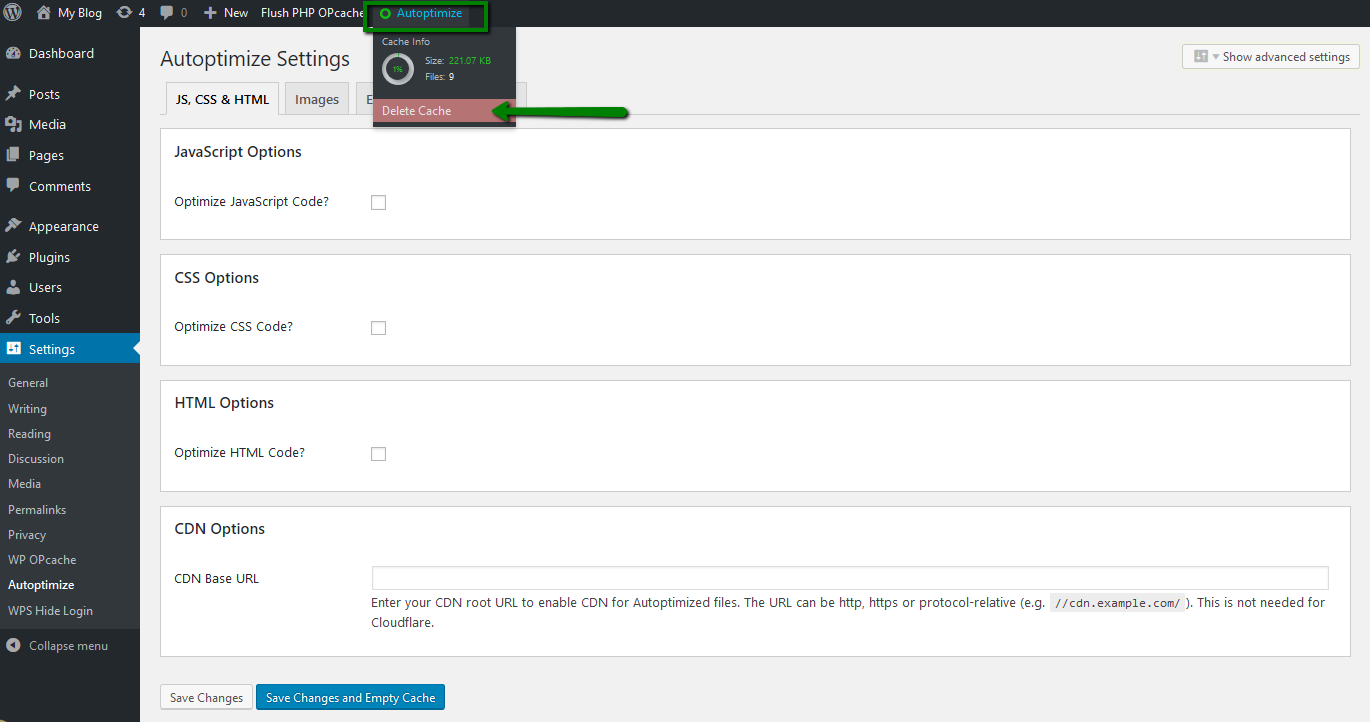
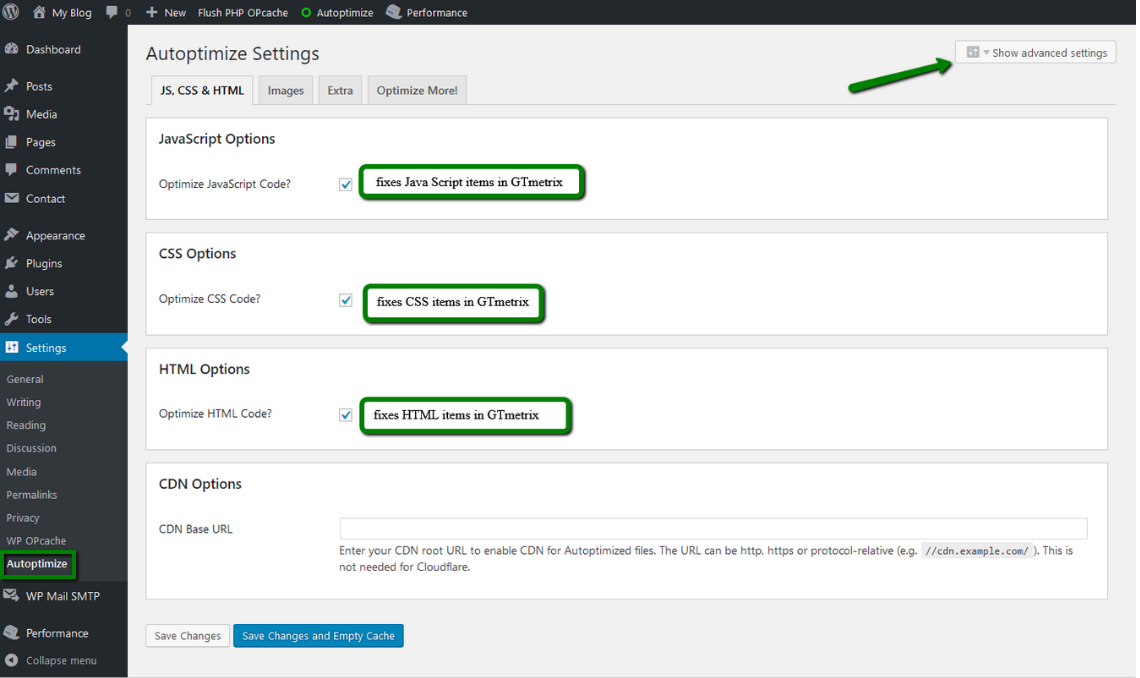
Autoptimize plugin concatenates all scripts and styles, minifies and compresses them, adds expires headers, caches them, and moves styles to the page head, and scripts (optionally) to the footer.

Using browser cache
The Expires header is a way to specify a period of storing/keeping/caching the static content of the website (CSS, Javascript, images, etc.) in the visitors' browsers. This will significantly cut down the website load time for your regular visitors.
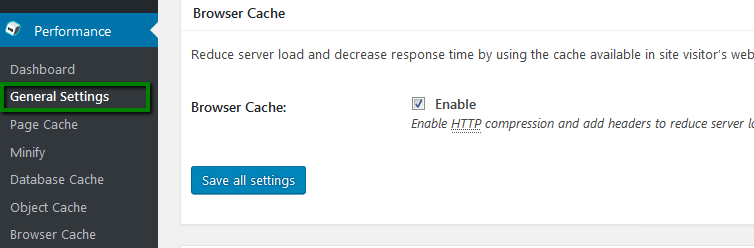
A convenient way to enable browser caching is to install WordPress Total Cache plugin and enable browser cache inside WordPress admin dashboard >> Performance menu >> General Settings:

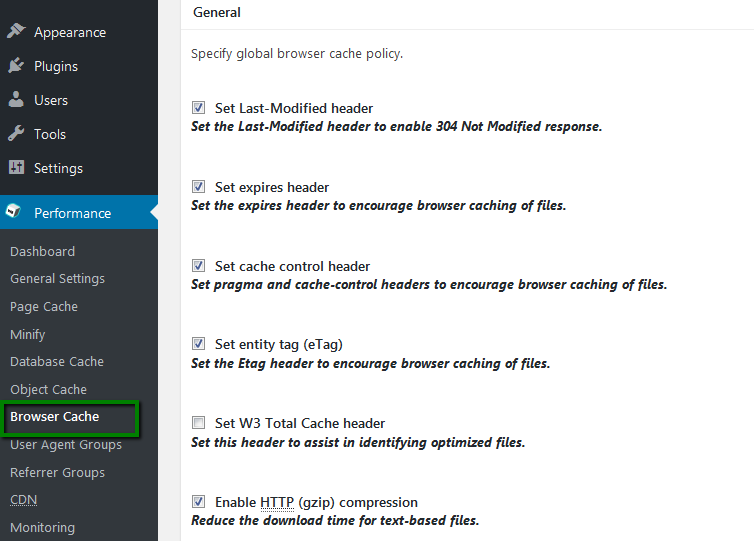
Then you will be able to perform fine-tuning of browser cache for the static content of your website in the WordPress admin dashboard >> Performance menu >> Browser Cache section:

If you do not have W3 Total Cache installed on your website, you can enable browser cache with the help of the Browser Caching with .htaccess plugin.
Alternatively, you can just copy and paste the following code in your root .htaccess file:
ExpiresActive on
ExpiresByType image/jpg "access plus 60 days"
ExpiresByType image/png "access plus 60 days"
ExpiresByType image/gif "access plus 60 days"
ExpiresByType image/jpeg "access plus 60 days"
ExpiresByType text/css "access plus 2 weeks"
ExpiresByType image/x-icon "access plus 2 weeks"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType audio/x-wav "access plus 1 month"
ExpiresByType audio/mpeg "access plus 1 month"
ExpiresByType video/mpeg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/quicktime "access plus 1 month"
ExpiresByType video/x-ms-wmv "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType text/javascript "access plus 2 weeks"
ExpiresByType application/x-javascript "access plus 2 weeks"
ExpiresByType application/javascript "access plus 2 weeks"
The values can be changed according to your specific requirements.
Homepage optimization
The first thing people see on the website is the home page. It is very important to pay attention to its proper optimization.
The fewer HTTP requests are performed by the browser to load your website content, the faster your pages load for the visitors. In other words, the media content of the page, WordPress theme, and plugins should be fetched by visitorsâ$™ browser using as few requests as possible.
The JavaScript to Footer plugin can also be used to move JavaScript code to the page footer, so scripts donâ$™t increase the initial load time of the page.
General recommendations:
1. Do not overload the page with widgets such as sharing buttons. They are needed only in blog posts.
2. It is better to display excerpts on the homepage, not full posts.
3. The homepage should not show too many posts. Consider limiting it to five posts.
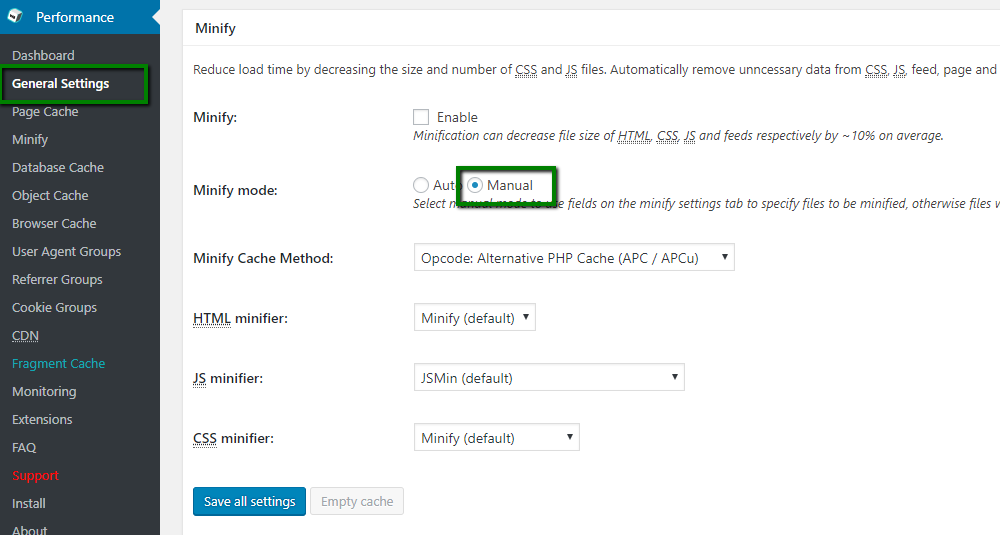
This can be resolved by enabling additional Minify settings of the W3 Total Cache plugin.
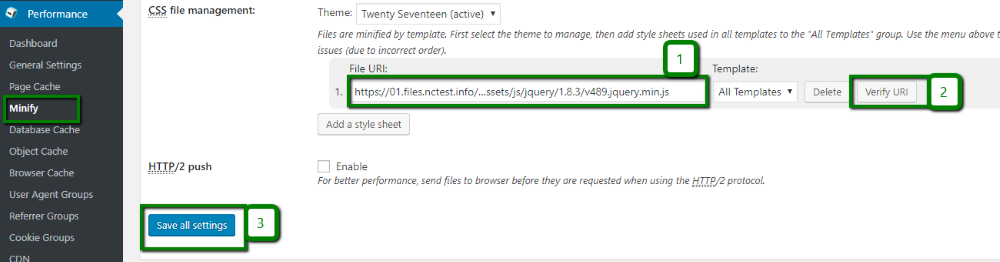
To do so, you will need to access the General Settings tab of the plugin and set the Minify mode to Manual, like so:

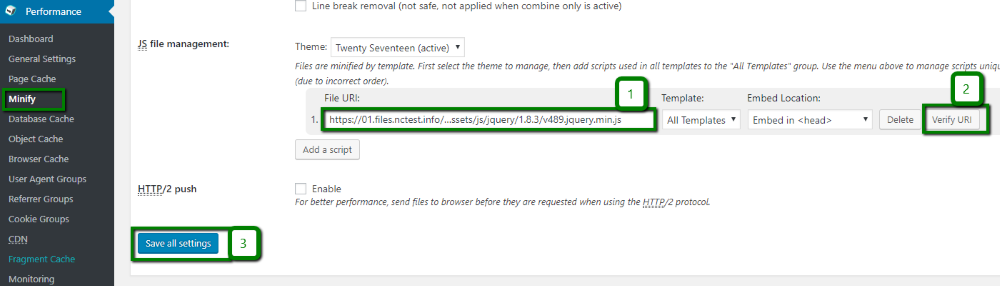
- JavaScript Options can be used for combining JavaScript files for your WordPress website to one file.
- CSS Options allow you to encode small images into your CSS files, put some CSS in the HTML file, etc.
- HTML Options let you manage HTML and opt to keep comments in place.
- CDN Options is useful if you are using CDN for some files. Add them to the CDN Base URL in this case.
Extra and Optimize More provide you with the additional settings and services that can be used for website optimization.

Enabling hotlink protection
If a direct link to an image hosted by you is placed on another website, it will consume your website resources, as requests to fetch the image will go to your server.
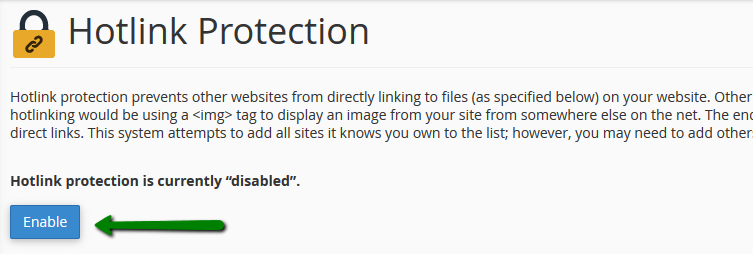
Blocking such direct links is the solution. The best option is to use cPanel >> Hotlink Protection function:
For cPanel Retro Theme:


Optimizing the database
Optimizing the database may also be useful for a WordPress blog. Currently, WordPress has 11 core tables. Most WordPress websites have even more tables because plugins and some themes save additional settings and other data in the WordPress database.
To optimize your WordPress database, follow our database optimization guide. These steps will not allow unnecessary database queries to slow down your website. You can also use specialized WordPress plugins such as:
WP-Optimize
Optimize Database after Deleting Revisions
WP-Sweep
WP-DB Manager
WP-Sweep uses proper WordPress delete functions as much as possible instead of running direct delete MySQL queries, whereas the WP-Optimize plugin uses direct delete SQL queries which can leave orphaned data left behind.
Estimating your WordPress website performance
Plugins allow you to add functionality to your WordPress website functionality and include a variety of custom options for you and your website visitors. The side effect is that some plugins may slow down your website by consuming the CPU and I/O resources allotted for your website.
To optimize your website efficiently, you need to investigate how many resources your plugins use. To check your plugins, you can use P3 (Plugin Performance Profiler) plugin for WordPress. When scanning your website with this plugin, youâ$™ll see a diagram displaying how each plugin contributes to the websiteâ$™s loading time and the relative time each plugin takes to load. It will allow you to determine if any plugins make your website load significantly slower.
There is another useful plugin for WordPress â$“ Plugin Organizer. It allows you to disable plugins selectively and rearrange the order your plugins are loaded. It can also improve your website performance.
Finally, once all these measures are implemented, you may check the optimization level of your WordPress website with GTmetrix plugin for WordPress and enjoy the scores you earned!
That's it!
             Â
                     Need any help? Contact our HelpDesk
Categories
- cPanel Question 47
- cPanel Software Management 29
- cPanel Tutorials 13
- Development 29
- Domain 13
- General 19
- Linux Helpline (Easy Guide) 156
- Marketing 47
- MySQL Question 13
- News 2
- PHP Configuration 14
- SEO 4
- SEO 42
- Server Administration 84
- SSL Installation 54
- Tips and Tricks 24
- VPS 3
- Web Hosting 44
- Website Security 22
- WHM questions 13
- WordPress 148
Subscribe Now
10,000 successful online businessmen like to have our content directly delivered to their inbox. Subscribe to our newsletter!Archive Calendar
| Sat | Sun | Mon | Tue | Wed | Thu | Fri |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | ||||||
Recent Articles
-

Posted on : Sep 17
-

Posted on : Sep 10
-

Posted on : Aug 04
-

Posted on : Apr 01
Tags
- ts
- myisam
- vpn
- sql
- process
- kill
- tweak
- server load
- attack
- ddos mitigation
- Knowledge
- layer 7
- ddos
- webmail
- DMARC
- Development
- nginx
- seo vpn
- Hosting Security
- wireguard
- innodb
- exim
- smtp relay
- smtp
- VPS Hosting
- cpulimit
- Plesk
- Comparison
- cpu
- encryption
- WHM
- xampp
- sysstat
- optimize
- cheap vpn
- php-fpm
- mariadb
- apache
- Small Business
- Error
- Networking
- VPS
- SSD Hosting
- Link Building
- centos
- DNS
- optimization
- ubuntu